Update on the development of Vivliostyle at Online.tex 2020
Introduction
I’m sorry for the delay in reporting, but on November 21, I reported on the development of Vivliostyle Pub at the Online.tex 2020 conference. This was the first time we actually demonstrated Vivliostyle Pub in a public forum.
As a forum hosted by a proven Tex community, the feedback was very encouraging. Thank you again.
However, I am sorry that I could not give a precise answer in a moment, as it was a live performance. So, I will give a new answer after discussing it with Shinyu Murakami, the representative. The feedback from that day was as follows.
- 1. Line indentation is missing
- 2. Ruby text size is too large
- 3. How to use ruby for text in a table
- 4. The cursor focus returns to the first page
- 5. The cursor position in the editor should also be displayed in the preview screen
1. Line indentation is missing

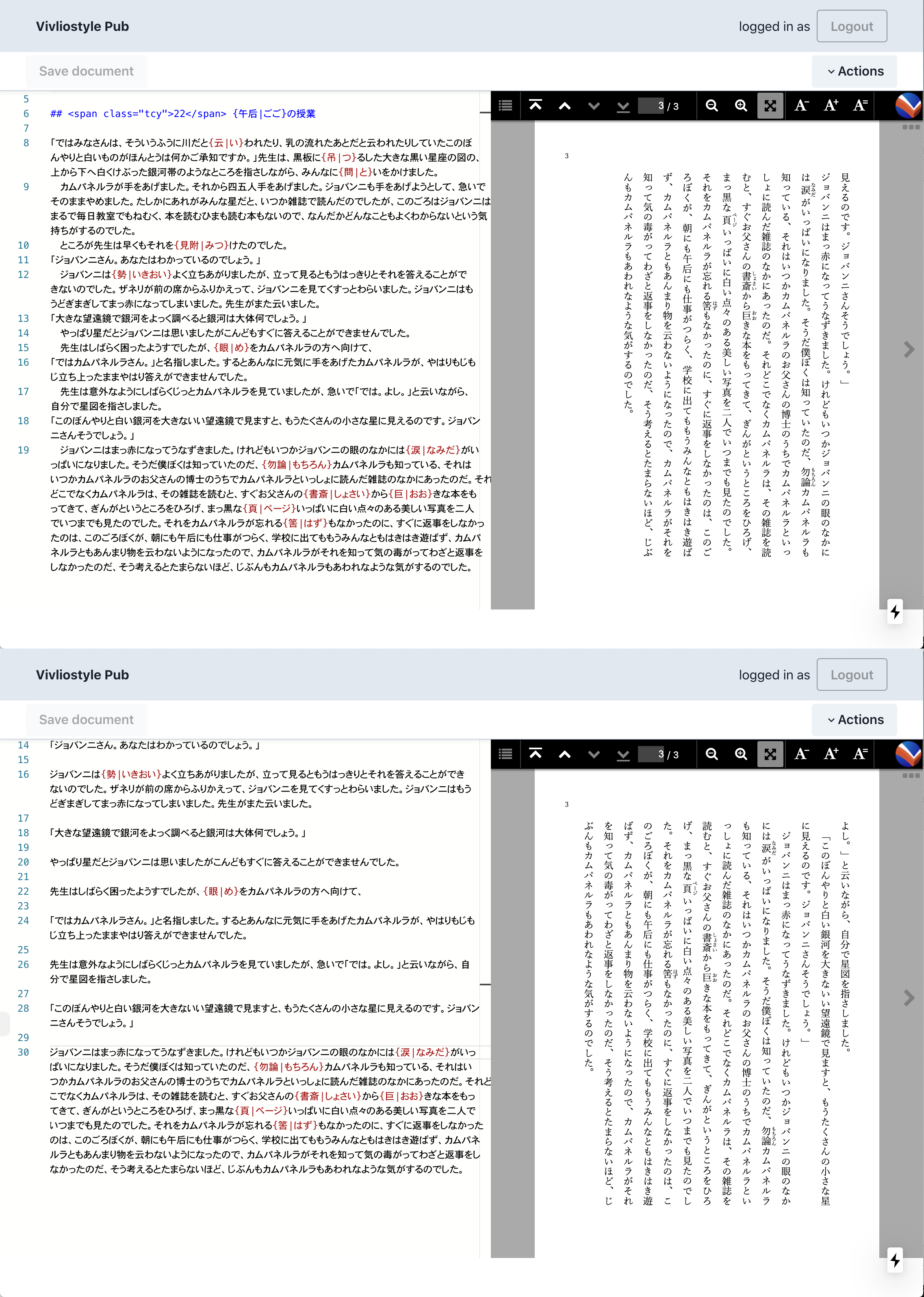
I am embarrassed to say that this is a careless mistake on my part. Originally, VFM requires two returns for paragraph breaks (hard line breaks). However, in the manuscript I used for the demo, there was only one. In this case, GFM ignores it, but VFM interprets it as a soft line break that is not a paragraph break, and converts it to <br> in HTML (Right figure, upper).
This caused a line break, but not a paragraph break, so the beginning of the line was not indented. See the screenshot of the modified paragraph break with two returns (Right figure, bottom).
2. Ruby text size is too large
In fact, this problem has been pointed out before. So Murakami decided to take this opportunity to register it as an Issue.
Let me explain briefly. Originally, Vivliostyle was a kind of polyfill intended to complement the browser. In other words, it leaves a lot of the functionality to the browser and implements its own features that are not implemented in the browser, such as pagination.
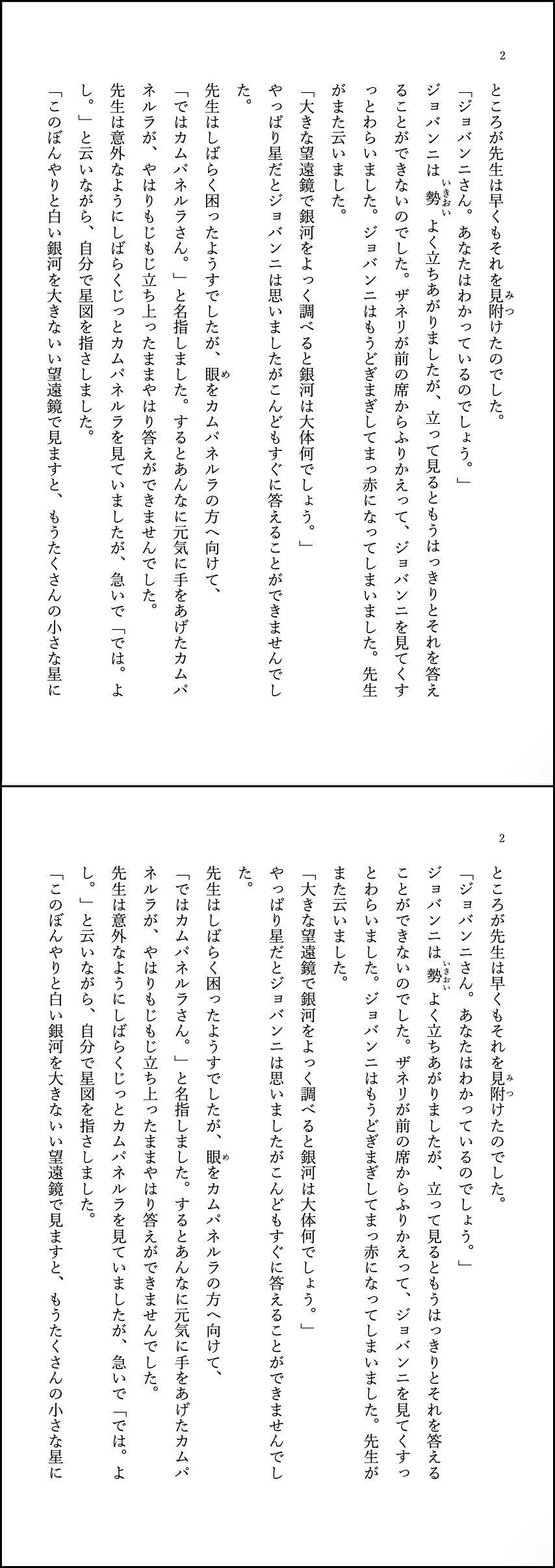
The same is true for this ruby typography, which is the result of Chrome’s rendering, not Vivliostyle’s. In the Chrome browser, the default value for the minimum font size is 10px. However, depending on the CSS specification, the size of the rubi text may exceed the minimum font size in Chrome, resulting in the rubi text in Vivliostyle being rendered larger (Right figure, upper).

As a workaround, if you set the minimum font size to 0px in the Chrome preferences, it will be rendered as specified in the CSS (Right figure, bottom).
Here is a side note. If you look closely, you can see that the ruby typesetting in this screenshot does not follow JLReq 3.3.8’s rule that if a ruby extends beyond its parent character, it should be hung on the parent character. In fact, Vivliostyle cannot even fully implement the W3C specification for pagination, and as a result, it often fails to follow the rules in the details. This Ruby typography may be an example of how Vivliostyle is being developed.
3. How to use ruby for text in a table
When I actually specified the rubi in the table, the pipe character | used to specify the rubi was interpreted as a cell break. VFM bug. I registered this issue (there is currently a lot of discussion going on, so if you are interested, please take a look).
However, there are ways to work around this behavior. VFM parses raw HTML as it is, so you just have to specify ruby in HTML. Originally, Markdown is a simple html note. Therefore, it can be said that it is an implementation which came from the thought that it only has to write by an original writing that it is not possible to write by simple writing.
On the day of this, I explained that I could not nest another element in one element because it was the same problem as the previously registered Issue no other note in the image caption #35, which was another problem and a mistake. I apologize and cancel it.
4. The cursor focus returns to the first page
Yes, the current situation is certainly unfavorable behavior and is already registered as an issue.
5. The cursor position in the editor should also be displayed in the preview screen
Certainly. This is also already included in the Vivliostyle Pub v1 Requirements Specification (WIP), which establishes the implementation requirements for ver.1, and will be implemented.
As a result, we can see that vivliostyle Pub is still in its infancy. In particular, there are many insufficient implementations for typesetting. Of course, we are not happy with this situation. By participating Online.tex 2020, we were able to recognize this situation once again. At the same time as we appreciate it, we renew our determination to overcome these challenges.