FAQ
If you have any questions, please contact us here.
Vivliostyle Viewer FAQ
User Guide: Vivliostyle Viewer User Guide
How to use Vivliostyle Viewer in a local environment?
To use Vivliostyle Viewer in a local environment, it is convenient to use the preview command of the Vivliostyle CLI. For information on how to install and use the Vivliostyle CLI, see Vivliostyle CLI Documentation, and Preview the typesetting results.
👉Vivliostyle Viewer User Guide: To use Vivliostyle Viewer in a local environment
How to view my local documents with the online Vivliostyle Viewer?
First, you need to start a local web server so that your local HTML documents can be accessed in the browser. Here explains how to use Node.js’s http-server as the local web server.
If Node.js is not installed, install Node.js first. 👉https://nodejs.org
In your Terminal (or Command Prompt on Windows), install http-server with the following command:
npm install -g http-server
Start http-server in the directory containing the HTML and CSS files you want to typeset and view, as follows:
http-server . --cors -o -c-1
This will open the URL http://localhost:8080 of your local web server and allow you to view a list of local files in your browser. You can then find the HTML file you want to typeset and view, copy the URL, and specify it in the online Vivliostyle Viewer https://vivliostyle.org/viewer/.
(Here, the --cors option of the http-server command allows scripts in another domain to access this local server’s documents, the -o option is to start your browser, and -c-1 disables the cache.)
How to view documents on GitHub or Gist with Vivliostyle Viewer?
You can view HTML documents on GitHub or Gist with Vivliostyle Viewer.
Example 1: To open an HTML file in GitHub https://github.com/vivliostyle/vivliostyle.js/blob/master/packages/core/test/files/math-sample.html with Vivliostyle Viewer: https://vivliostyle.org/viewer/#src=https://github.com/vivliostyle/vivliostyle.js/blob/master/packages/core/test/files/math-sample.html
- You can specify the URL of a file on GitHub to Vivliostyle Viewer.
Example 2: To open an HTML file in Gist https://gist.github.com/MurakamiShinyu/4f0423fd3578a277c7d29f56a31912b7#file-index-html with Vivliostyle Viewer: https://vivliostyle.org/viewer/#src=https://gist.github.com/MurakamiShinyu/4f0423fd3578a277c7d29f56a31912b7/raw/af7fea921d57d6601d153101850bf95850262ece/index.html&bookMode=true
- You can specify the URL of the link to the
Rawcontent of a file on Gist to Vivliostyle Viewer. - In this example, with the parameter
&bookMode=trueadded to the URL, multiple HTML files linked from the table of contents in this HTML file will be loaded.
How to view EPUB?
You can view unzipped EPUB files with Vivliostyle Viewer, with the following parameter:
#src=⟨URL of the unzipped EPUB folder⟩&bookMode=true
An example of displaying unzipped EPUB on GitHub:
👉Vivliostyle Viewer User Guide: EPUB
To view (or convert to PDF) EPUB in a local environment, it is convenient to use Vivliostyle CLI. See Vivliostyle CLI Documentation, Generate PDFs from other formats and Previewing the typesetting result.
How to integrate Vivliostyle Viewer into my website?
Download the Vivliostyle Viewer distribution package and unzip and copy it to a public directory on your web server. The Vivliostyle Viewer is in the viewer/ directory in the package contents. For example, if you copy the contents of the package to the directory published as https://example.com/example/, then https://example.com/example/viewer/ is the URL of the Vivliostyle Viewer.
How to enable the TOC panel?
The TOC (Table of Contents) panel is enabled by setting Book Mode in Vivliostyle Viewer and the HTML file contains a TOC element, e.g.:
<nav role="doc-toc">
<h2>Table of Contents</h2>
<ol>
<li><a href="#section1">First Section</a></li>
<li><a href="#section2">Second Section</a></li>
<li><a href="#section3">Third Section</a></li>
</ol>
</nav>
👉Vivliostyle Viewer User Guide: TOC panel
👉See also: How to make a TOC?
How to typeset and view multiple HTML files concatenated?
When you enable Book Mode with Vivliostyle Viewer, and load an HTML file containing a table of contents element with links to other HTML file as shown below, the HTML files linked from the table of contents element are also loaded and typeset in succession:
<nav role="doc-toc">
<h2>Table of Contents</h2>
<ol>
<li><a href="chapter1.html">First Chapter</a>
<ol>
<li><a href="chapter1.html#section1">First Section</a></li>
<li><a href="chapter1.html#section2">Second Section</a></li>
</ol>
</li>
<li><a href="chapter2.html">Second Chapter</a></li>
</ol>
</nav>
👉Vivliostyle Viewer User Guide: Web publications (multi-HTML documents)
👉See also: How to make a TOC?
What is Book Mode?
Book Mode is enabled by checking the Book Mode checkbox in the Vivliostyle Viewer UI or by adding &bookMode=true to the URL parameter. In this mode, the following features are enabled:
- Navigation from the TOC panel
- Typeset and view multiple HTML files concatenated
- Typeset and view unzipped EPUB
How to make the text size variable?
Vivliostyle Viewer’s UI has the A⁻ (Text: Smaller), A⁺ (Text: Larger) and A⁼ (Text: Default Size) buttons that allow you to change the size of the displayed text. However, if the style sheet specified in your document has a fixed font size, you can’t change the font size from the UI.
To make the font size changeable from the UI, you must use relative length units (%, em or rem) for font-size. In Vivliostyle Viewer, the default font-size is 12pt (= 16px), as in the browser. If you don’t set the font-size on the root element, you can use the rem (root em) unit to specify relative font-size (default font-size is 1rem). Doing so will enable the text size changeable from the Vivliostyle Viewer UI.
To set the root font-size in the style sheet as a relative value, you can use the % unit (100% = 12pt = 16px). For example:
:root {
font-size: 87.5%; /* set 1rem = 10.5pt (87.5% of 12pt) */
}
How to make the page size variable?
Vivliostyle Viewer uses the content area of the browser window for the page size, unless the page size is specified in a style sheet. This allows Vivliostyle Viewer to display the page with variable size fit in the screen size.
You can also specify the page size by User Style Preferences → Page Size in Vivliostyle Viewer’s settings menu. Specifying the Page Size here is equivalent to specifying the page size in a style sheet as follows:
@page { size: A4; }
Vivliostyle CLI FAQ
User Guide: Vivliostyle CLI Documentation
How to enable PDF Bookmarks?
Vivliostyle CLI can automatically generate PDF Bookmarks with the table of contents data in your document. PDF Bookmarks are available for table-of-contents navigation in PDF viewing software such as Adobe Acrobat.
👉Vivliostyle CLI Documentation: Generating PDF Bookmarks
How to convert EPUB to PDF?
Vivliostyle CLI can generate PDF files from EPUB or unzipped EPUB files.
👉Vivliostyle CLI Documentation: Generate PDFs from other formats
How to generate PDF for print (PDF/X-1a format)?
You can use vivliostyle build command with the --press-ready option to output in PDF/X-1a format suitable for printing.
👉Vivliostyle CLI Documentation: Generating Print-Ready PDF (PDF/X-1a Format)
Create Book FAQ
What is Create Book?
Create Book makes an environment for creating a book.
How to customize a theme?
👉See Vivliostyle CLI Documentation: Themes and CSS and Vivliostyle CLI Documentation: Using Config File.
👉See also:
- Introduction of the new Vivliostyle Themes
- Vivliostyle Themes Documentation
- Vivliostyle Themes Gallery
CSS Typesetting Techniques FAQ
How to make a book from multiple HTML files?
👉See Vivliostyle Viewer User Guide: Web publications (multi-HTML documents).
👉See Vivliostyle CLI Documentation: Using Config File.
How to make a TOC?
Vivliostyle CLI can automatically generate table of contents.
👉See Vivliostyle CLI Documentation: Creating Table of Contents Page.
To make a table of contents (TOC) in HTML markup, put a list of TOC entries (links to each of the headings in the body) in the block surrounded by <nav role="doc-toc"> … </nav> tags.
See the Machine-Processable Table of Contents, an appendix of the W3C Publication Manifest spec.
A TOC with page numbers can be styled with style sheet such as:
nav li a::after {
content: leader("…") target-counter(attr(href url), page);
}
For real examples, see the samples with “table of contents” tag in the Vivliostyle Samples page.
👉See also:
How to embed math formulas (MathML, TeX or AsciiMath)
Vivliostyle Viewer can typeset and display math formulas using MathJax.
You can embed math formulas in your HTML document in the following formats
- MathML
- TeX formulas
- AsciiMath
MathML elements <math> … </math> can be written directly in HTML documents.
To use TeX or AsciiMath formulas, set the attribute data-math-typeset="true" to the HTML element containing the formula and write the formula in the text in the following way:
- Enclose the TeX formula in
\(…\)or$$…$$ - Enclose AsciiMath in ` … `
HTML source for testing formulas: https://github.com/vivliostyle/vivliostyle.js/blob/master/packages/core/test/files/math-sample.html
Typeset and view with Vivliostyle Viewer: https://vivliostyle.org/viewer/#src=https://github.com/vivliostyle/vivliostyle.js/blob/master/packages/core/test/files/math-sample.html
👉vivliostyle.js issue#523: ASCIIMATH and MathJAX
How to reset page counter in a book?
To reset the page counter at the beginning of one document in a book consisting of multiple HTML documents, use the following:
@page :nth(1) {
counter-reset: page;
}
👉See vivliostyle.js issue#522: “reset-counter: page;” doesn’t work properly with web publications.
How to change the first page number?
The first page number is usually 1. To change this, use the following:
Example: To set the first page number to 2
@page :first {
counter-reset: page 1;
}
The page counter is automatically incremented at the beginning of each page, so if you reset it to 1, the first page number will be 2.
Vivliostyle License FAQ
What open source license does Vivliostyle use?
Vivliostyleuses AGPLv3 (GNU Affero General Public License, version 3) as its open source license.
AGPL is a reciprocal license (the same license applies to derivative works) similar to the GPL (GNU General Public License), which permits modification and commercial use of the software. Unlike the GPL, users over the network are guaranteed access to the source code.
References:
Where does the copyright of the Vivliostyle source code belong?
The Vivliostyle source code has the following copyright notation: (e.g., in epub.ts)
- Copyright 2013 Google, Inc.
- Copyright 2015 Daishinsha Inc.
- Copyright 2018 Vivliostyle Foundation
“Copyright 2013 Google, Inc.” is because Vivliostyle was originally developed based on EPUB Adaptive Layout JavaScript-based implementation (“Adapt”), which was developed by Peter Sorotokin of Google. Google owns the rights to the source code from this original project.
“Copyright 2015 Daishinsha Inc.” is because Daishinsha Inc. acquired the rights from Trim-marks Inc. in 2024.
Trim-marks Inc. (formerly Vivliostyle Inc.) developed Vivliostyle from 2015 to March 2018. The rights to Vivliostyle source code written during this period belong to Trim-marks Inc. In addition, the license of Vivliostyle was originally Apache License 2.0, inheriting “Adapt” of the original project, but changed to AGPLv3 from February 2017.
Vivliostyle Foundation took over the open source management of Vivliostyle after Trim-marks Inc. dropped the open source Vivliostyle in March 2018. The rights to the source code for Vivliostyle written after that belong to Vivliostyle Foundation.
Are there open source license restrictions on publications made with Vivliostyle?
No. The fact that the Vivliostylelicense is AGPL does not affect publications made using Vivliostyle. There is no obligation to publish the source data (HTML or CSS) of the publication.
Can I use Vivliostylein my company without restrictions?
Yes. You are free to copy and use Vivliostylewithin a company or organization, and you are not required to publish it even if you modify the source code.
See (GNU License FAQ):
- Does the GPL require that source code of modified versions be posted to the public?
- Is making and using multiple copies within one organization or company “distribution”?
Can I use Vivliostyle Viewer or Vivliostyle Print by calling it from a commercial Web application?
Yes. Vivliostyle Viewer and Vivliostyle Print run as an independent program on the client-side browser, and so can be used in combination with server-side programs or other client-side programs even if they are proprietary.
It is also possible to modify Vivliostyle(Viewer/Print) if the modified source code is published. However, the AGPL Vivliostyleprogram and the proprietary program that calls it must not share complex data structures.
See (GNU License FAQ):
- Can I release a nonfree program that’s designed to load a GPL-covered plug-in?
- I’d like to incorporate GPL-covered software in my proprietary system. I have no permission to use that software except what the GPL gives me. Can I do this?
How does VivliostyleViewer run as an independent program?
Vivliostyle Viewer consists of its main HTML file and JavaScript libraries linked from it. Even if the Vivliostyle Viewer is used in a commercial Web application and is placed on the same Web server as that Web application, it is loaded and runs on the end user’s Web browser, so it is clearly separate from the Web application’s server-side programs.
Data such as the URL of the document to be displayed in Vivliostyle Viewer and the display settings are specified as the URL fragment parameters added to the URL of the main HTML file of Vivliostyle Viewer. In case that the URL parameters are used to pass data between the Vivliostyleprogram and the front-end program (JavaScript etc.) for a commercial Web application, the two programs need not to be combined, so the VivliostyleViewer can be treated as an independent program.
How does VivliostylePrint run as an independent program?
Vivliostyle Print is a JavaScript program that adds a printing feature to Web pages with formatting by Vivliostyle. In case that Vivliostyle Print is used from another program such as the front-end side of a commercial Web application, it invokes the main function of the Vivliostyle Print program with parameters and waits for termination. A simple return value such as an exit code or number of pages processed may be returned. In this way, the two programs do not share a complex data structure or exchange data with each other, so the Vivliostyle Print can be treated as an independent program.
Can I use Vivliostyle CLI on the server side?
Yes. Vivliostyle CLI can be called by another server-side program, and the calling program can be proprietary, as long as each runs as an independent program.
What restrictions should I be aware of when using Vivliostyle for commercial use?
In commercial use of Vivliostyle under the AGPL license, you need to be aware of the following:
- If you modify and distribute Vivliostyle (Note: use on website is also considered to be distributed), you need to publish the modified Vivliostyle source code.
- When you create and distribute a program that runs as a single combined program incorporating Vivliostyle, you need to publish the source code of the program under the AGPL license.
- If you modify Vivliostylesource code, retain the copyright notice in the header comments of the source files. The source files marked “Copyright 2013 Google, Inc.” contain the source code from the original project “Adapt” which is licensed under Apache License 2.0. Retain the following description in the README and LICENSE files:
Vivliostyle Core is implemented based on Peter Sorotokin’s EPUB Adaptive Layout implementation, which is licensed under Apache License, Version 2.0.
What open source license does Vivliostyle Pub use?
Vivliostyle Pub is licensed under the Apache License 2.0:
On the other hand, Vivliostyle Core, the core of the Vivliostyle typesetting engine, and Vivliostyle Viewer and Vivliostyle CLI, which incorporate it, are AGPL v3. Since these are the main products of Vivliostyle, it can be said that the license of Vivliostyle is essentially AGPL v3.
However, programs that do not use them directly (e.g., VFM), or that call Vivliostyle Viewer or Vivliostyle CLI as independent programs (e.g., Vivliostyle Pub), do not necessarily need to be under the AGPL v3. Therefore, to make it easier for users to use, we have put them under the less restrictive Apache License 2.0.
In more detail, note that Vivliostyle Pub calls Vivliostyle Viewer and Vivliostyle CLI, so the Vivliostyle Pub system consists of the AGPL v3 part (the part that uses Vivliostyle Viewer, etc.) and the Apache License 2.0 part (Vivliostyle Pub’s own part). In other words, the entire Vivliostyle Pub system has two different licenses.
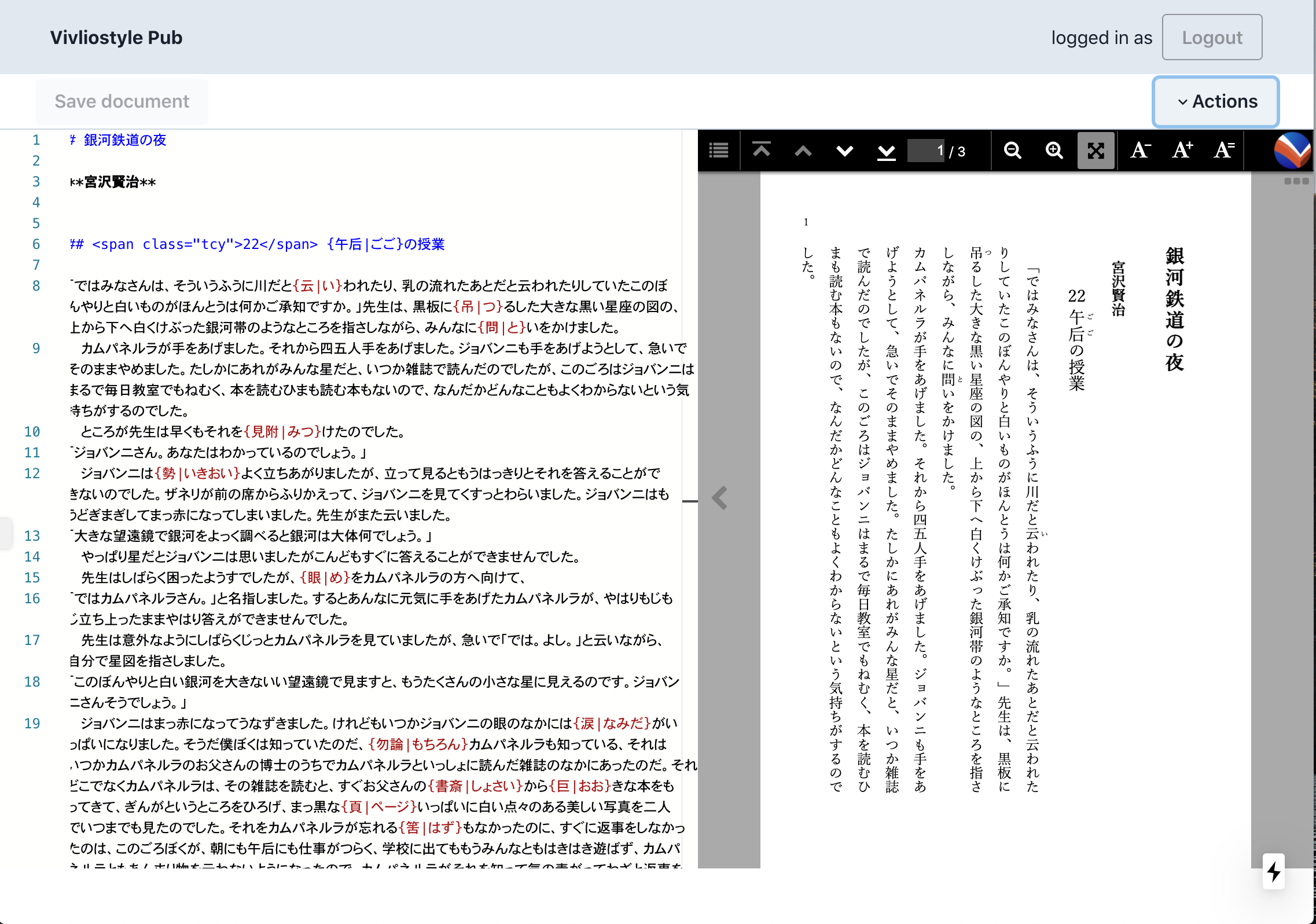
Let’s explain it in concrete terms. Take a look at the screenshot below. In the current Vivliostyle Pub, the Vivliostyle Viewer is embedded as a preview window on the right side of the editor window. This is embedded as a separate web page using the HTML iframe element. In other words, the editor window (left half) of Vivliostyle Pub is a proprietary part of Vivliostyle Pub, and is therefore Apache License 2.0, while the preview window (right half) is Vivliostyle Viewer itself, and is therefore AGPL v3.

There is one thing you should be aware of. It is noted that Vivliostyle Pub is still under development and the way it is implemented may change in the future. As mentioned earlier, the requirement for the original part of Vivliostyle Pub to be under the Apache License 2.0 was that it “calls Vivliostyle Viewer, etc. as an independent program”. See the following article:
- 👉Can I use Vivliostyle Viewer or Vivliostyle Print by calling it from a commercial Web application?
- 👉How does VivliostyleViewer run as an independent program?
Conversely, if the future Vivliostyle Pub is developed to more closely incorporate Vivliostyle Viewer and/or Vivliostyle CLI, the license will need to be changed to AGPL v3.
As mentioned above, the current version of Vivliostyle Pub uses HTML iframe elements in the right half preview window, which can be interpreted as working independently from the left half editor window. Therefore, it does not violate the AGPL v3.
In contrast, a future version might choose to load a JavaScript library into the main web page to configure the preview window (React Vivliostyle is a JavaScript library designed for such usage). In that case, you would have a mix of JavaScript libraries, Vivliostyle libraries, and Vivliostyle Pub’s own programs. This can be called a “closely incorporated” situation, and would require a license change to AGPL v3.
This is just one of the possibilities for the future, and it doesn’t necessarily mean that Vivliostyle Pub will choose it. However, we certainly can’t rule out that option. If we change our license, we will certainly let you know. For now, just be aware that such a thing is possible.