最近のVivliostyle.jsの進化について

この1ヵ月、Vivliostyle.jsは重要なアップデートを重ねてきました。9月初頭までv2.8.1でしたが、本稿執筆時点のバージョンはv2.11.1になっています。その概要はChange Logで一覧できます。この記事では追加された便利な機能、そしてバグ修正にともなう組版結果への影響について説明し、最後に近日中に実装予定の機能について予告します。
CSSの機能追加
-
v2.9.0
- @supports……CSSの特定のプロパティ、あるいはプロパティと値の組み合わせがサポートされているかどうかでスタイルを切り替えることができる
-
v2.10.0
- line-break: anywhere……句読点やスペースを含め、全ての文字間での改行を許容する
- overflow-wrap: anywhere……インライン要素に対してテキストが行ボックスからあふれないよう、通常改行しない箇所でも改行する
-
white-space: break-spaces……要素内の文字列に含まれるホワイトスペースの扱いを規定。
white-space: pre-wrapと似ているが、連続するホワイトスペースの間も改行する - font-variant-caps……OpenTypeの欧文フォントにおける大文字関係の制御
- font-variant-ligatures……OpenTypeの欧文フォントにおける合字の制御
- font-variant-numeric……OpenTypeフォントの数字、分数、序数記号におけるグリフを制御
- min-content……ボックス内で自動改行される場合において、そのボックスの幅が最小になるよう、最も語長が長い単語に合わせてボックスを生成する
- max-content……コンテンツが最大幅になるよう、自動改行せずにボックスを生成する
- fit-content……利用可能領域が可変の場合において、まずmax-contentを使ってボックスを生成し、利用可能領域がmax-contentの幅を下回った場合は、利用可能領域とmin-contentの大きい方に切り替えてボックスを生成する
-
unicode-range……
@font-faceで定義されたフォントのうち、特定の符号位置を指定する
中でも注目したいのが、最後のunicode-rangeです。これにより、たとえば欧文と和文で異なるフォントを指定したり、あるいは特定の文字や約物だけ別のフォントを指定したりすることが可能になります。また、中国語や日本語のWebフォントを指定する際、この機能を使ってグリフのサブセットを作成することで、容量を抑え表示速度を向上させることが期待できます。
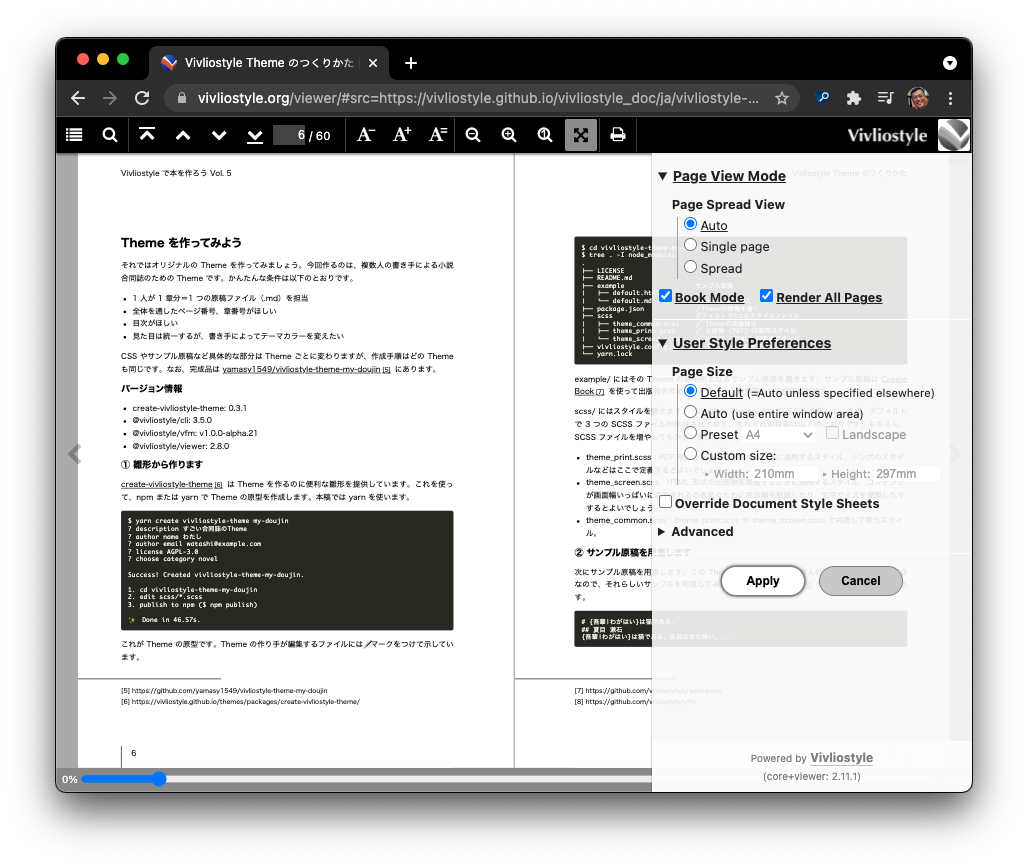
Vivliostyle ViewerのUIにテキスト検索機能を追加
本ページ一番上のVivliostyle Viewerスクリーンショットをご覧ください。画面左上に虫眼鏡のアイコンが確認できるでしょう。これが新設されたテキスト検索アイコンです。以下のページから、実際に最新バージョンのVivliostyle Viewerが使えますので、ぜひお試しください。
バグ修正にともなう組版結果への影響
デフォルトスタイルシートにおける、bodyのmarginの値を8pxから0に変更

Vivliostyle.jsでは、当初からユーザーエージェントのデフォルトスタイルシートのなかで、body(本文)のmarginの値を8pxに設定してきました。この設定はWebブラウザのデフォルト値を踏襲したものです。
ところが、CSS Paged Media Module Level 3では、ページのマージンを@page {...}のmarginプロパティによって指定することになっています。これにもとづき、VivliostyleをふくむほとんどのCSS Paged Media実装は、デフォルトスタイルシートで@page { margin: 10% }を設定しています。そうした中、Vivliostyle.jsだけが加えてbody { margin: 8px; }を設定するのは意味がありません。さらに言えば、Vivliostyle.jsのユーザはページ領域内の余分な余白を避けるため、常にbody { margin: 0 }を指定なければなりませんでした。
つまり、今までVivliostyle.jsが設定してきたデフォルトスタイルシートのbody { margin: 8px; }は、CSS Paged Mediaの実装には適していないと言えます。この状況を修正するため、v2.10.0で、このデフォルトスタイルシートの設定を削除しました(marginのデフォルトは0になります)。
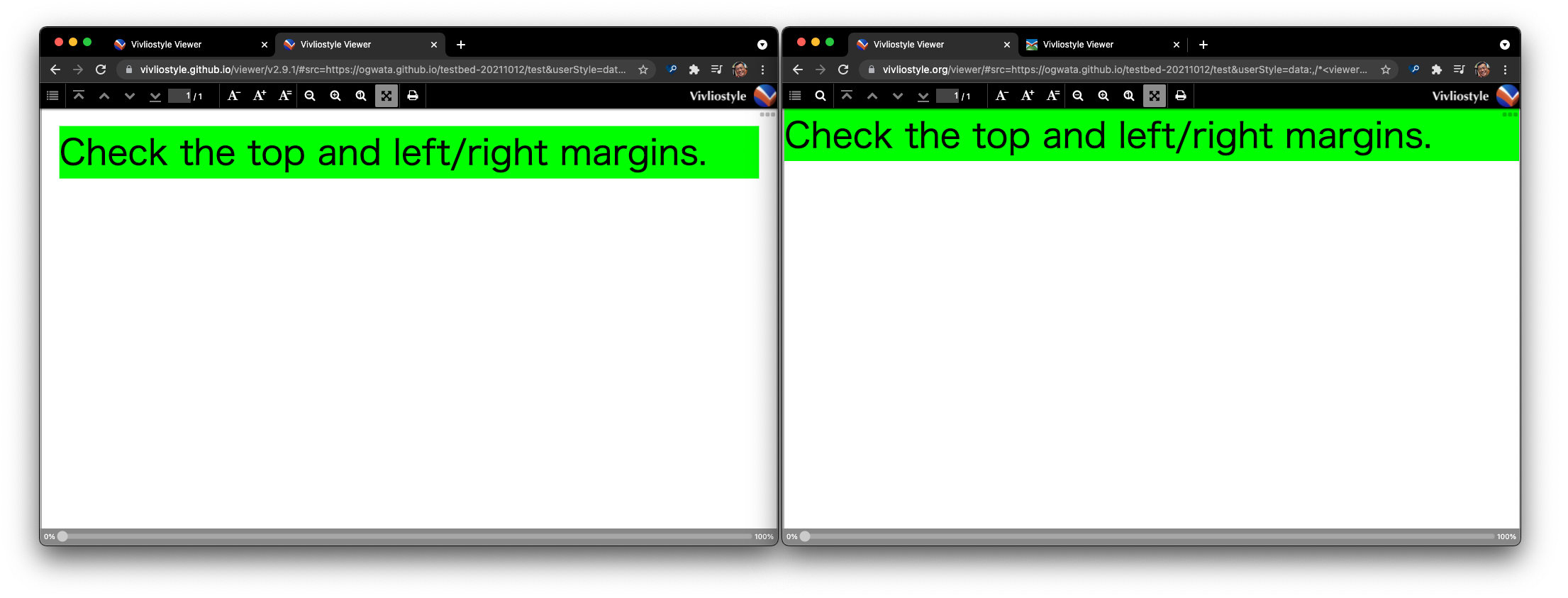
スクリーンショットをご覧ください。意図的にマージンをなくすよう@page {margin: 0;}を指定したのに、左側のv2.9.1の緑色枠の外側には8pxの間隔が発生しています(現物はこちら)。それに対し、右側のv2.10.0では指定通り間隔はゼロであることが分かります(現物はこちら。コードはこちら)。
この修正により、v2.10.0の前後で組版結果が異なる可能性があります。Vivliostyle.jsを組み込んだ Vivliostyle Viewer、Vivliostyle CLI、Create Bookを、以前からお使いのユーザは、お手元のデータに影響がないか、一度ご確認ください。詳細は下記のIssueを参照してください。
ルート要素で指定された継承プロパティを、@pageの内容に継承できるよう修正
これもスクリーンショットで比較してみましょう。まず、ルート要素の中で以下のように記述したHTMLを用意します(コード全体はこちら)。:rootセレクタにより、文字に関するスタイル(色、フォント名、バリアント、サイズ等)を指定しています。これらは継承プロパティですので、続く@pageで指定されたヘッダとフッタに継承されるはずです。
:root {
color: maroon;
font-family: "Georgia", serif;
font-variant: small-caps;
font-style: italic;
font-size: 200%;
}
@page {
@top-center {
content: "Here is the Page Header";
}
@bottom-center {
content: counter(page);
}
}
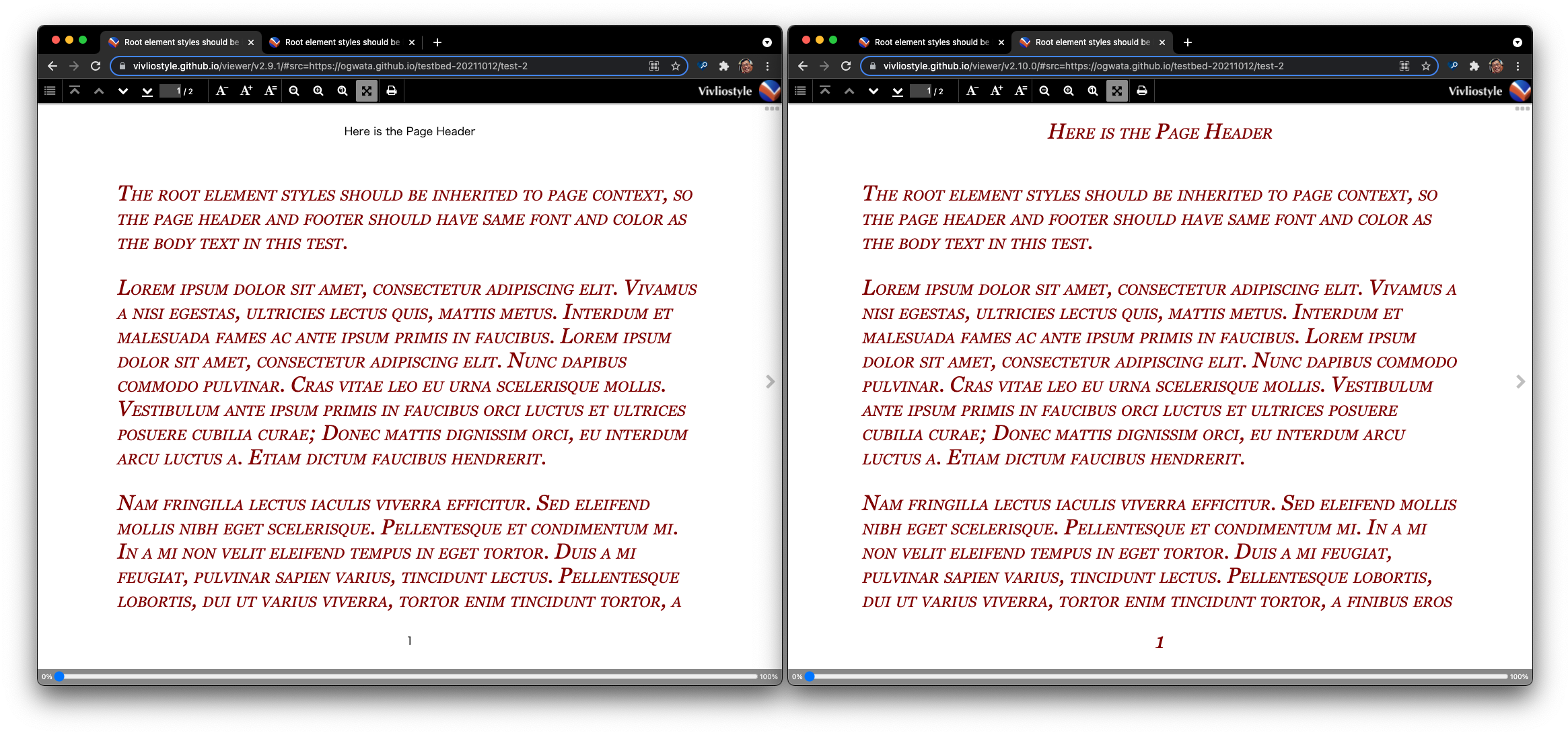
これを修正前後のVivliostyle Viewerに読み込ませたスクリーンショットをご覧ください。左側は修正前のv2.9.1(現物はこちら)、右側は修正したv2.10.0です(現物はこちら)。

画面の上端のヘッダと下端のフッタを左右で比べてください。左側の旧バージョンでは本来継承されるはずの文字に関するスタイルが有効にならず、ただヘッダとフッタの内容、位置だけが表示されてしまっています。これはぜひ直したいバグです。そこで右側の新バージョンをみると、ヘッダとフッタは指定通り、適切に表示されていることが分かります。
この修正によって、前項と同じくv2.10.0の前後で組版結果が異なる可能性があります。以前からVivliostyle Viewer、Vivliostyle CLI、Create Bookをお使いのユーザは、お手元のデータに影響がないか、一度ご確認ください。詳細は下記のIssueを参照してください。
直近のアップデート予定
最後に、 この1ヵ月くらいに予定されている機能追加について、簡単にご紹介しましょう。
- CSS Text Level 4: text-spacing……日本語/中国語と欧語における単語間の間隔や、連続する全角句読点類の間隔を調整
- CSS Grid Layout……画面を複数のグリッドに分割することで、要素を列と行に整列させられる
- WebフォントにおけるJavaScript 埋め込みコードをサポート……容量が大きくなりがちな東アジアフォントに多い、JavaScript 埋め込みコードによるWebフォントの指定をサポートする予定です(なお、現在でも
@import埋め込みコードや、link要素による指定はサポートされています)
以上、駆け足で紹介しましたが、来月11月14日(日曜)に開催予定の「Vivliostyle ユーザーと開発者の集い 2021秋」では、村上代表がVivliostyle.jsのアップデートについて、デモを交えながら詳しく説明する予定です。どうかお楽しみに!