使ってみる
Vivliostyle には現在2つのプロダクトがあります。ここではそれぞれの使い方をご紹介。加えてアルファ版を公開中の新サービスもご案内します。
Vivliostyle Viewer v2.33.2
- ブラウザで動作する組版エンジン。HTML を読み込んで組版結果をブラウザに表示します。
- 💡Vivliostyle をローカル環境で使うには Vivliostyle CLI がお勧めです。Vivliostyle CLI には Vivliostyle Viewer が統合されています。👉Vivliostyle CLI ユーザーガイド
-
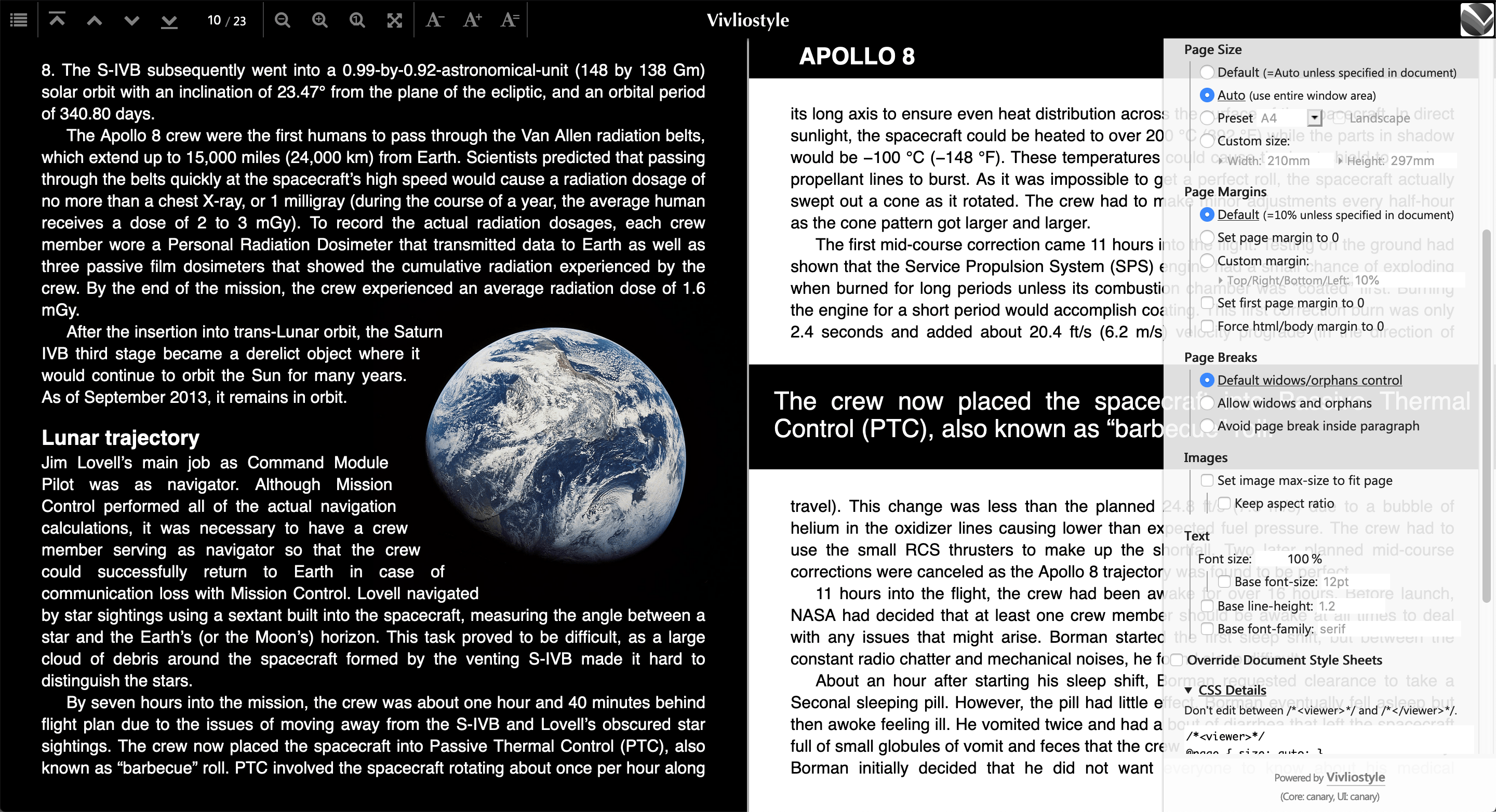
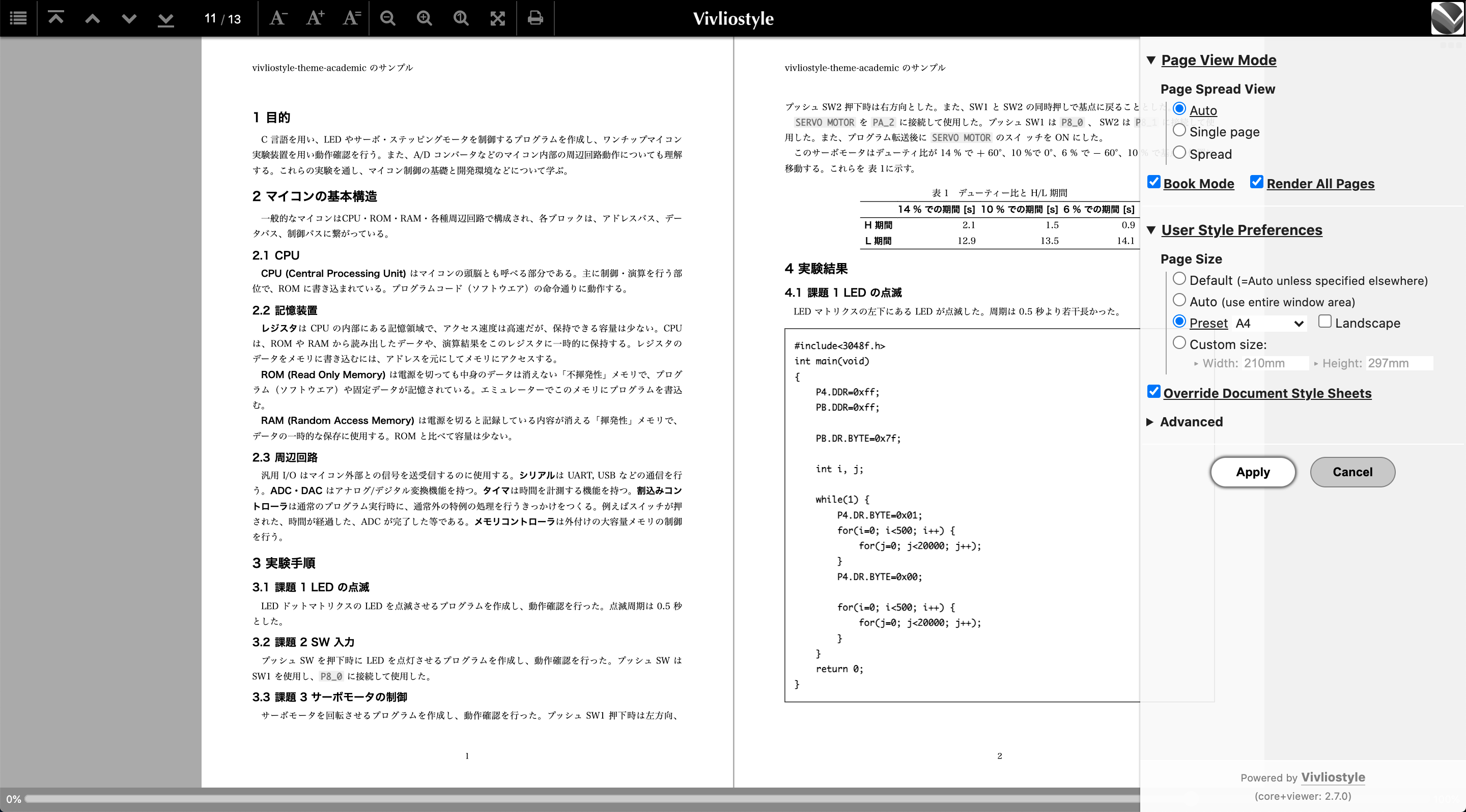
ウィンドウサイズに合わせたページ表示

-
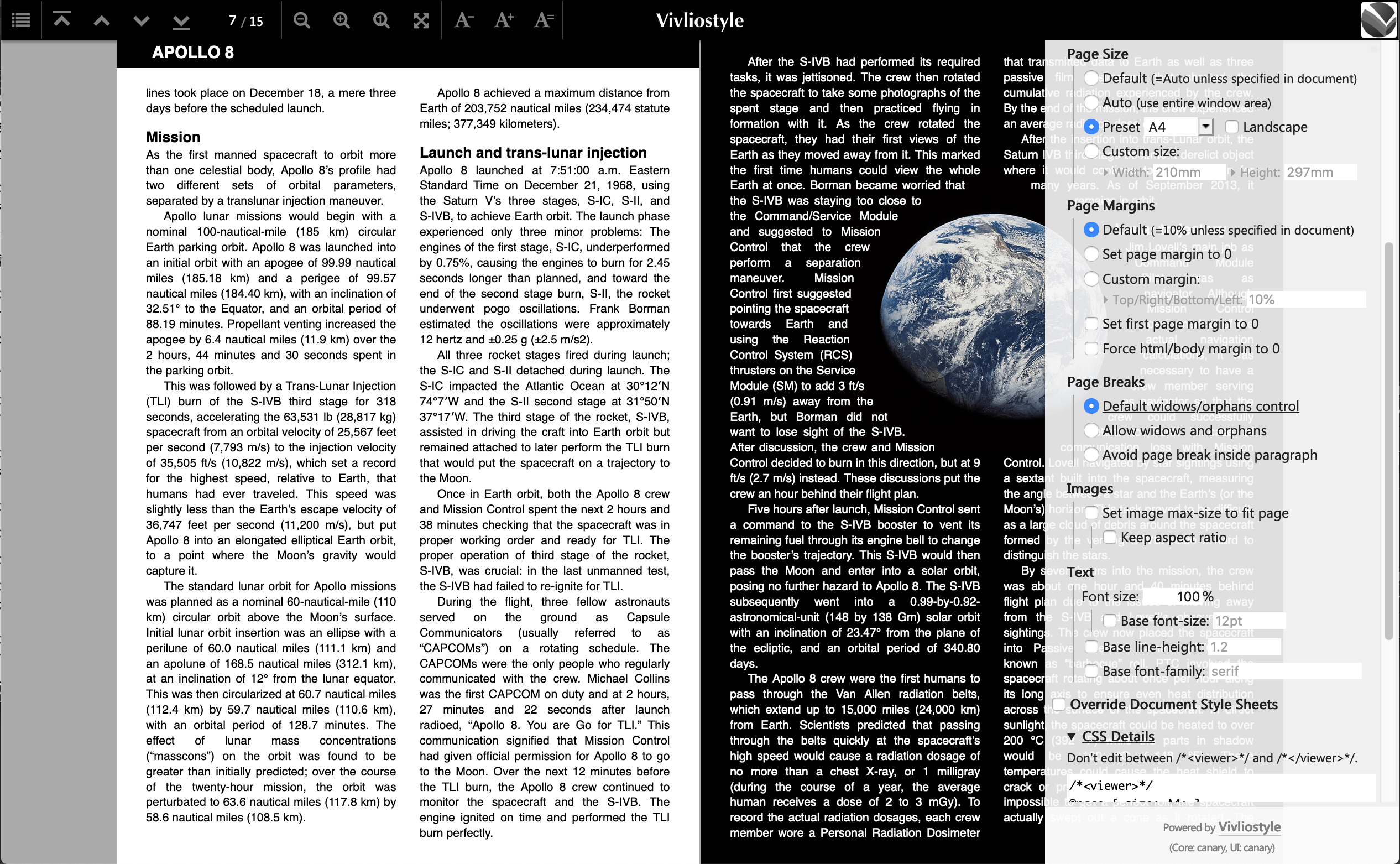
固定サイズによるページ表示

Vivliostyle Viewer について詳しくは Vivliostyle Viewer ユーザーガイド を参照してください。
Vivliostyle CLI v9.2.0
- コマンドラインから CSS 組版をして表示します。PDF に出力できます。
- v2において press-ready をマージしたことにより、PDF/X-1a 出力がサポートされました(本機能には Ghostscript と Xpdf が必要です。詳細は press-ready をご参照ください)。
-
HTMLからPDFを作成する
- ターミナルのコマンドラインから、
buildコマンドで HTML ファイルを指定すると、CSS 組版した PDFファイルを出力できます。
$ vivliostyle build index.html - ターミナルのコマンドラインから、
-
プレビューの表示
- preview コマンドを指定すると、閲覧ができます。
- 操作の詳細は
-hで。各コマンドのヘルプhelp [cmd]も要チェック。
$ vivliostyle preview index.html
Vivliostyle CLI について詳しくは Vivliostyle CLI ユーザーガイド を参照してください。
Vivliostyle Pub v0.0.0
- インストール不要でVivliostyleが使えるWebアプリです。
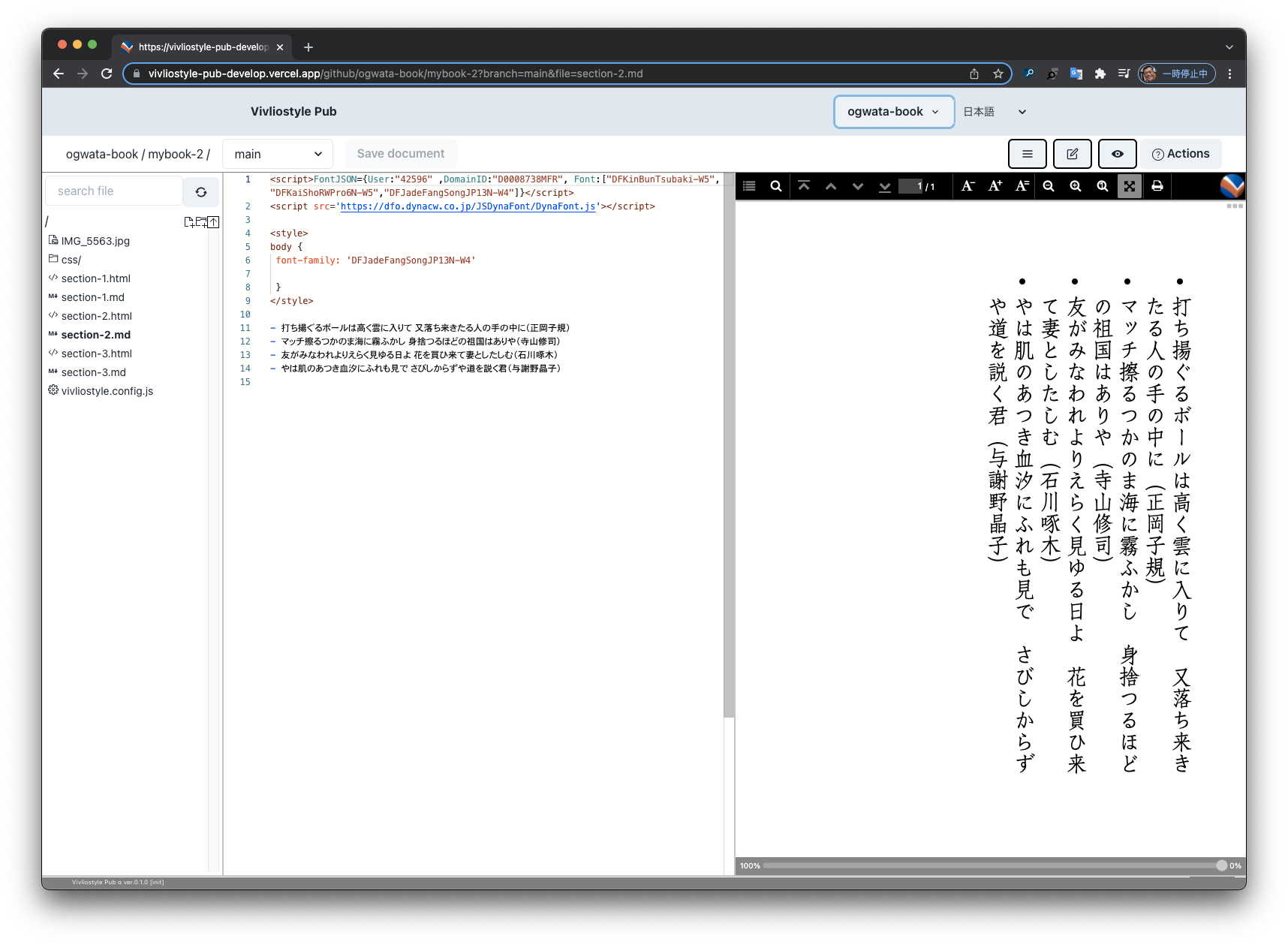
- 左ペインでテキスト / Markdown / HTML を入力・編集すると、右ペインで組版結果がプレビューできます。
- ただ今アルファ版を公開予定中。詳細はこちらから