Vivliostyleの組版でJavaScriptが使えるようになりました

はじめに
2022年1月17日にVivliostyle.jsが v2.13.0 に、同じく18日に Vivliostyle CLI が v4.6.0 にアップデートしました。改訂の詳細は下記をご覧ください:
今回のアップデートの目玉は、CSS組版にJavaScriptが使えるようになったことです。従来のバージョンでは、HTMLにJavaScriptのコードが含まれていた場合、内部的に削除していました。しかし、JavaScriptが使えないままではVivliostyleの用途を狭めてしまいます。そこでこれを利用できるようにしたのが、今回のアップデートです。
WebフォントにおけるJavaScript 対応のメリット
その中でも大きなメリットは、JavaScriptで利用するタイプのWebフォントサービスが利用可能になったことでしょう。一般にWebフォントをロードする方法は、以下の3種類です(カッコ内は該当するサービス名の例):
-
@font-faceによりネット上にあるフォントをロードする方法 -
@importかlink要素により外部スタイルシート経由でロードする方法(DynaFont、Google Fonts等) - JavaScriptによりロードする方法(DynaFont、Adobe Fonts、TypeSquare、FONTPLUS等)
Webフォントを使う上でネックになるのは、フォントをロードする速度がネットワークの速度に依存することです。これにより表示まで時間がかかりがちになります。この問題は文字セットが大規模になる日本語や中国語、韓国語フォントでより顕著になります。しかし、上記のうち3の方法であれば、JavaScriptを使って対象となるHTMLを読み込み、必要な文字だけを抽出したサブセットを作成することで、ロードの速度を早めることができます(ダイナミックサブセット)。
つまり、日本語や中国語、韓国語でWebフォントを使う場合、上記3の方法は大変有効になり得ます。ところがVivliostyleは、今までこれに対応できていませんでした。
Vivliostyle CLIでJavaScriptによるWebフォントを使うには
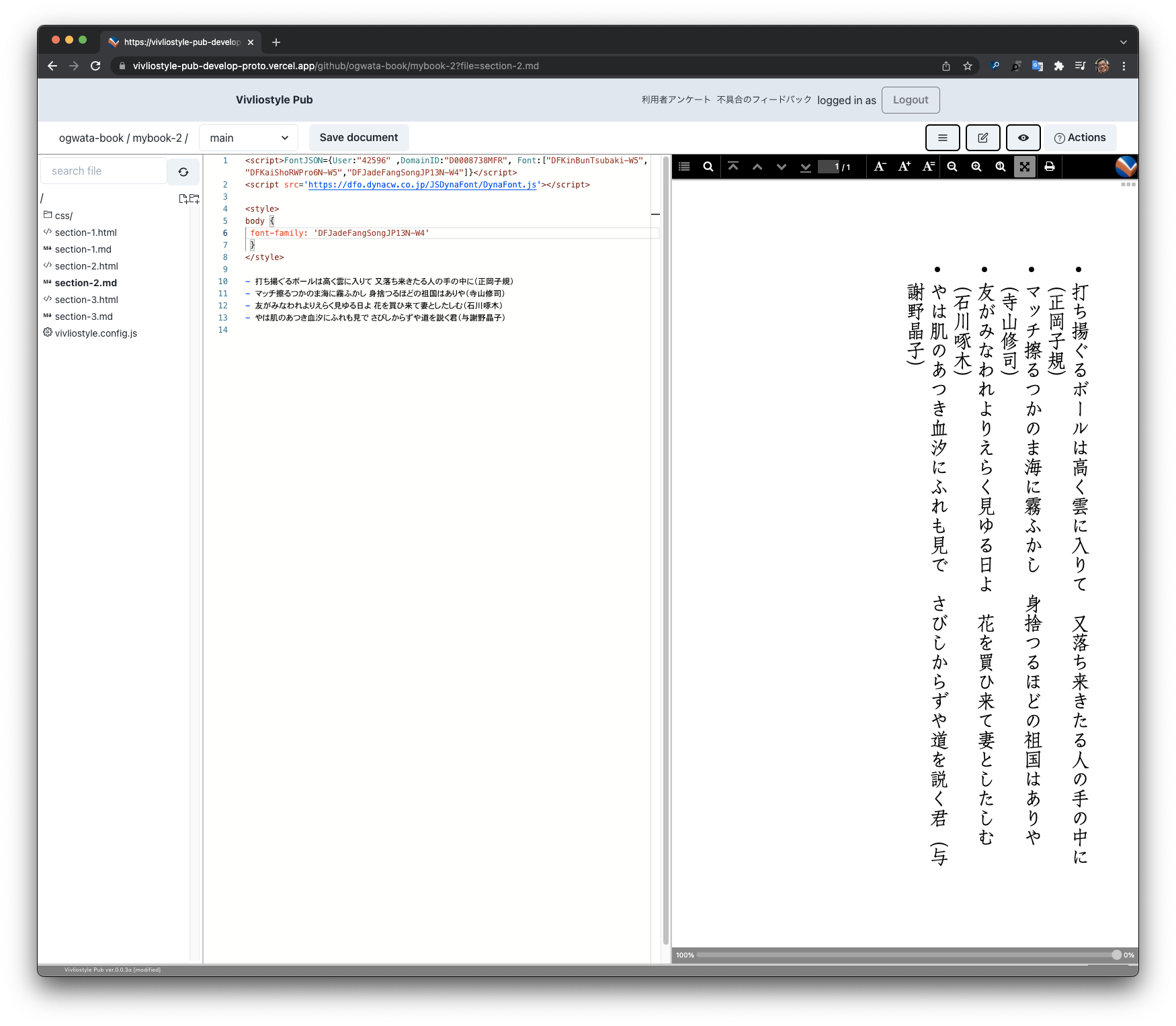
各社のWebフォントサービスを、実際にVivliostyle Viewerで使ってみたテストサンプルを下記で公開しています:
ところでWebフォントサービスの中には、ドメイン登録(利用サイトの登録)を利用条件にしているものがあります。他方、Vivliostyle CLIに限っては今までfileプロトコルによりHTMLドキュメントをロードしてきました。しかしfileプロトコルではドメイン登録はできません。そこで今回のアップデートで、新しく httpプロトコルでロードするオプションを追加しました。具体的には以下のようにして利用できます:
- あらかじめWebフォントサービスに、ドメインとして
http://localhost:13000を登録(各社の差異は後述) - オプションとして
--httpを指定して実行
より詳しい情報は、下記を参照してください:
ただし実際のドメイン登録にあたっては、Webフォントサービスにより細かな違いがあります。参考まで以下にまとめてみました。
FONTPLUS
https://などを含めた「サイトURL」を登録します。Vivliostyle CLI で --http オプションをつけて利用するには、http://localhost:13000/を登録します。
TypeSquare
https:// などを含めない「ドメイン名」を登録します。Vivliostyle CLI で --http オプションをつけて利用するには、localhostを登録します。
DynaFont
ドメイン登録が利用条件になっていますが、localhost はドメイン登録なしで使えます。以下の同社FAQを参考にしてください:
Answer:ローカル環境での開発のご要望に応えて、DynaFont Onlineではローカルサーバー上でWebフォントを表示することができます。ご自身のPCにローカルサーバーを構築いただき、localhostフォルダに該当のHTMLファイル及びCSSファイルを置くことで、ブラウザから
https://localhost/にアクセスいただくと、Webフォントをご確認いただくことができます
その他のJavaScript対応のメリット
JavaScriptに対応したメリットは、Webフォントに留まりません。現在広く流通している各種JavaScriptライブラリ、たとえば以下のようなライブラリを、Vivliostyleで利用できるようになりました:
おわりに
以上、今回のアップデートにおけるJavaScript対応について簡単にまとめました。より詳細な情報は、以下のIssueをご参照ください: