Recent Vivliostyle.js updates

Over the past month, Vivliostyle.js has been undergoing a series of important updates. It was v2.8.1 until early September, and now it is v2.11.1. An overview can be found in the Change Log. This article describes the useful features that have been added, the impact of the bug fixes on the typesetting results, and concludes with a preview of the features that will be implemented in the near future.
Added CSS features
-
v2.9.0
- @supports……You can switch styles based on whether a particular CSS property, or combination of properties and values, is supported.
-
v2.10.0
- line-break: anywhere……Allow line breaks between all characters, including punctuation and spaces.
- overflow-wrap: anywhere……To prevent text from overflowing the line box for inline elements, line breaks are intentionally added where they would not normally be.
-
white-space: break-spaces……Defines the handling of whitespace in text within an element, similar to
white-space: pre-wrap, but also breaks lines between consecutive whitespaces. - font-variant-caps……Controls glyphs for capital letters in Latin fonts in OpenType format.
- font-variant-ligatures……Controls the glyphs of ligatures in OpenType fonts.
- font-variant-numeric……Controls the glyphs of numbers, fractions, and ordinal symbols in OpenType fonts.
- min-content……For automatic line breaks within a box, the box will be generated for the word with the longest word length to minimize the width of the box.
- max-content……Generates a box without automatic line breaks so that the content is at its maximum width.
- fit-content……In the case where the available area is variable, the box is first generated using max-content, and if the available area is less than the width of max-content, the box is generated by switching to the larger of the available area and min-content.
-
unicode-range…… Specifies a specific code point range in the font defined by
@font-face.
The last one, unicode-range, is particularly noteworthy. This makes it possible, for example, to use different fonts for Latin and Japanese, or to specify a different font for a particular character or punctuation. Also, when specifying Chinese or Japanese web fonts, you can use this feature to create a subset of glyphs to reduce capacity and improve display speed.
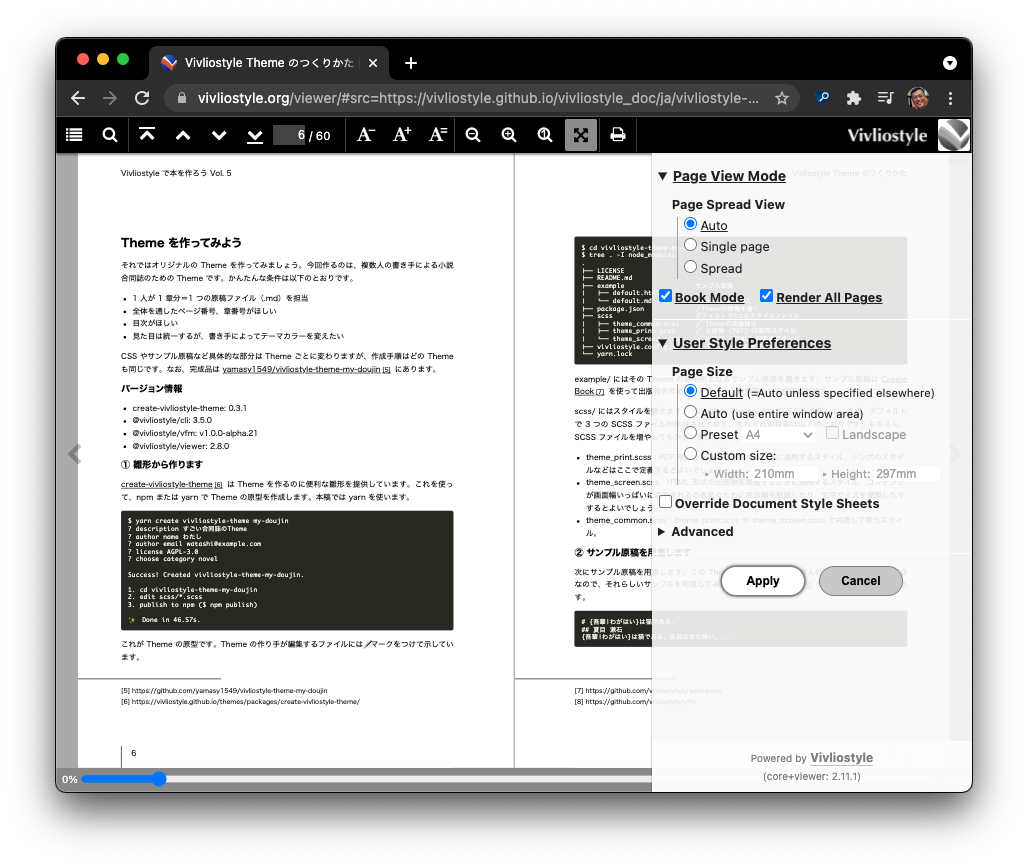
Added text search feature to Vivliostyle Viewer UI
Look at the Vivliostyle Viewer screenshot at the top of this page. You can see a magnifying glass icon in the upper left corner of the screen. This is the new text search icon.You can actually use the latest version of Vivliostyle Viewer from below.
Impact of bug fixes on typesetting results
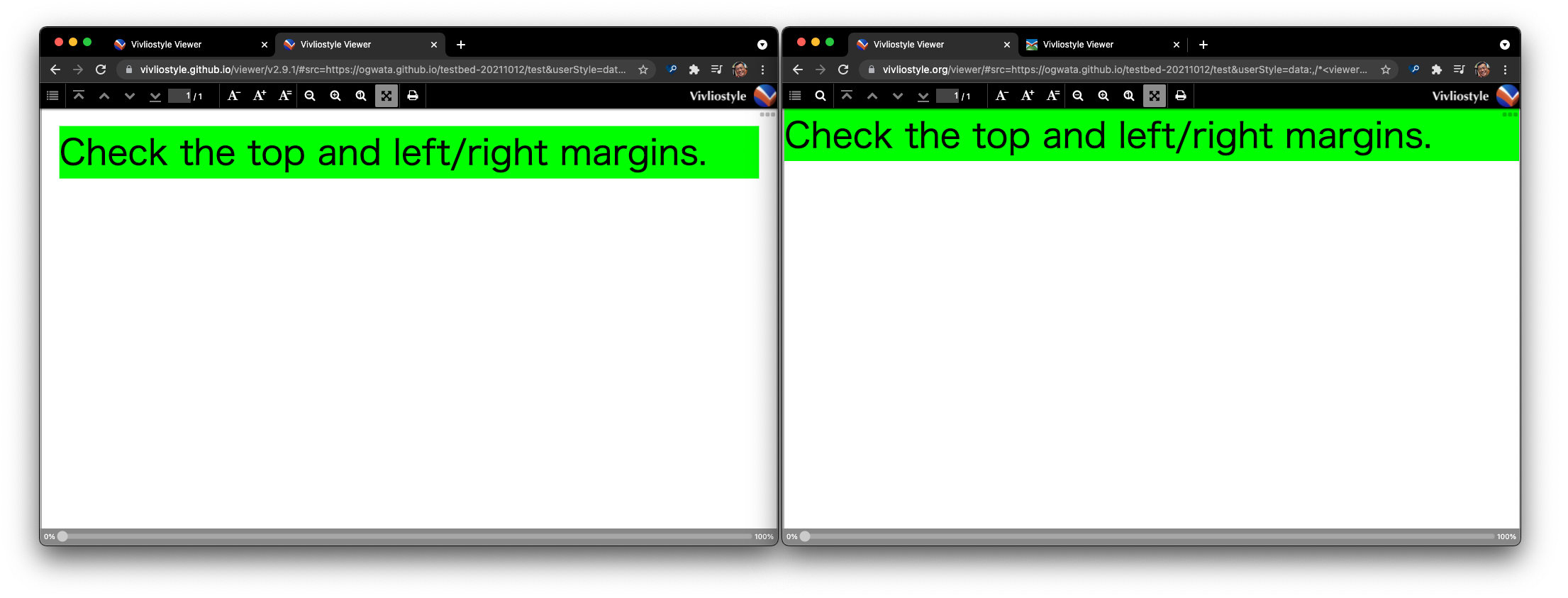
Changed the value of margin for body in the default style sheet from 8px to 0

From the beginning, Vivliostyle.js has defined a margin value of 8px for the body in the default style sheet for user agents. This setting follows the default value of web browsers.
However, in CSS Paged Media Module Level 3, the page margin is specified by the margin property of @page {...}. Based on this, most CSS Paged Media implementations, including Vivliostyle, set @page {margin: 10%} in the default stylesheet. In such a situation, it makes no sense for Vivliostyle.js to additionally set body { margin: 8px; }. Furthermore, users of Vivliostyle.js always had to specify body { margin: 0 } to avoid extra margin in the page area.
In other words, the default style sheet body { margin: 8px; } that Vivliostyle.js has been setting up until now is not suitable for implementing CSS Paged Media. To fix this situation, we removed this default stylesheet setting in v2.10.0 (margin defaults to 0).
Please see the screenshot. Even though I specified @page {margin: 0;} to intentionally eliminate the margin, there is a spacing of 8px outside the green frame in v2.9.1 on the left (original here). On the other hand, v2.10.0 on the right side renders with zero spacing as specified (original here, code here).
Due to this fix, the typesetting results may differ before and after v2.10.0. If you have been using Vivliostyle Viewer, Vivliostyle CLI, or Create Book which incorporates Vivliostyle.js, please check once to see if your data is affected. Please refer to the issue below for details.
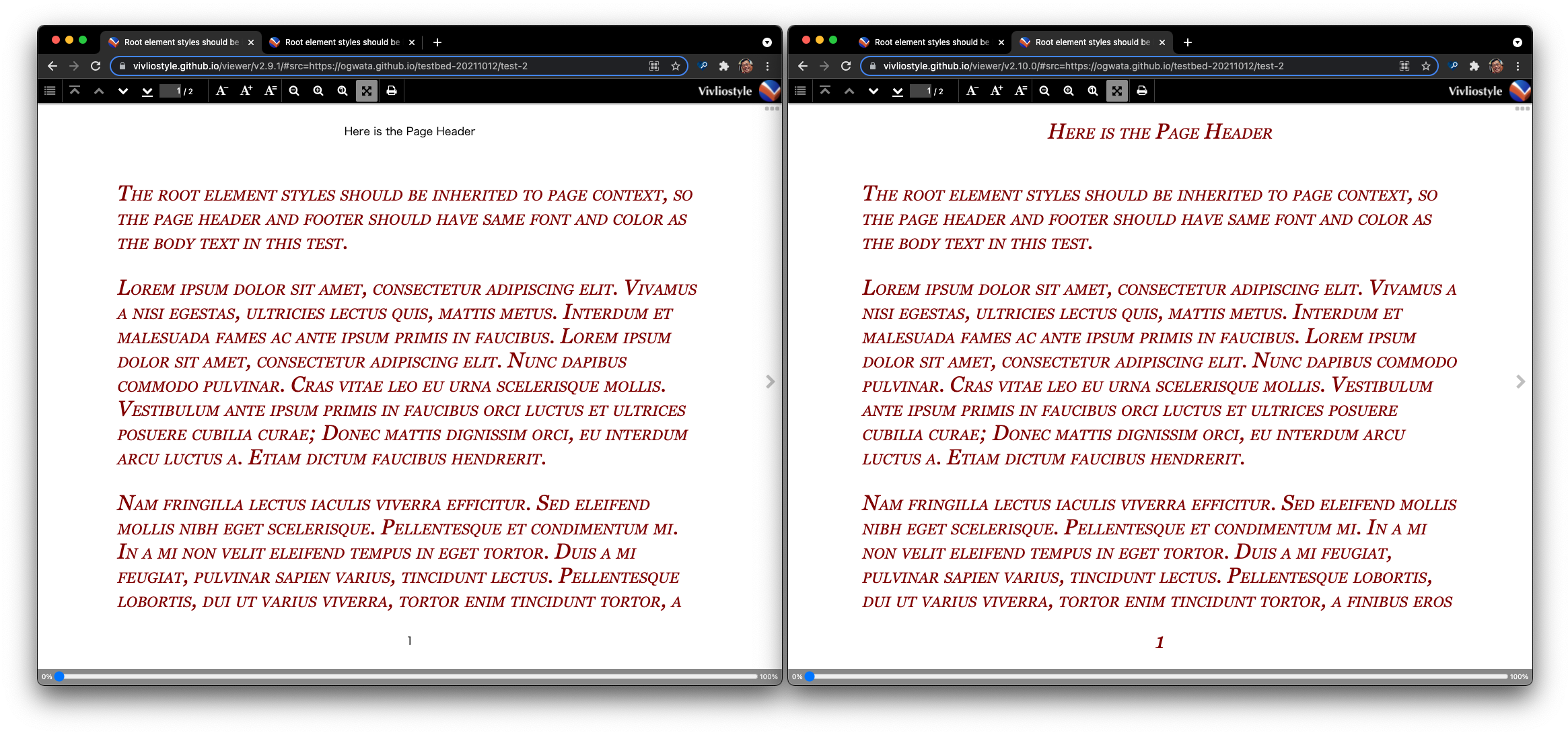
Inherited properties specified on the root element can now be inherited to the contents of the @page
Let’s compare this with screenshots as well. First, prepare the HTML containing the root element as shown below (the entire code is here). Note that the :root selector specifies the style of the text (color, font-family, variant, size, etc.). Since these are inherited properties, they should be inherited by the headers and footers specified in the following @page.
:root {
color: maroon;
font-family: "Georgia", serif;
font-variant: small-caps;
font-style: italic;
font-size: 200%;
}
@page {
@top-center {
content: "Here is the Page Header";
}
@bottom-center {
content: counter(page);
}
}
The screenshots are the above HTML loaded in Vivliostyle Viewer before and after fix. The left side is v2.9.1 before the fix (the original is here), and the right side is v2.10.0 after the fix (the original is here).

Compare the page header and the page footer on the left and right. In the old version on the left, the text styles that should be inherited are not enabled on the page header and footer contents. This is a bug that needs to be fixed. In the new version on the right, you can see that the header and footer are displayed properly as specified.
As in the previous section, this fix may result in different typesetting results before and after v2.10.0. If you have been using Vivliostyle Viewer, Vivliostyle CLI, or Create Book for a long time, please check if your data is affected. For more details, please refer to the following Issue.
Upcoming updates
Finally, I’d like to give you a brief overview of some of the features that are scheduled to be added in the month or so to come.
- CSS Text Level 4: text-spacing……Adjusts spacing between Japanese or Chinese and Western words, as well as consecutive fullwidth punctuations.
- CSS Grid Layout……By dividing the screen into multiple grids, elements can be aligned into columns and rows.
- Support for JavaScript embedding code for web fonts ……Supports the use of Web fonts with JavaScript embedding code for East Asian fonts, which tend to be large in size (Note that the
@importembed code and thelinkelement are still supported).
In addition, at the “Vivliostyle Users/Dev meetup 2021 Autumn” scheduled to be held next month on Sunday, November 14, Founder Murakami will be explaining the Vivliostyle.js update in detail with a demo. We hope you can join us!