Getting Started
Vivliostyle currently consists of two products. This page will show you how to use it. In addition, we will also present a new service that is currently in alpha.
Vivliostyle Viewer v2.36.0
- A browser-based formatting engine that reads HTML and displays the results of the typesetting in the browser.
- 💡To use Vivliostyle in a local environment, the recommend tool is Vivliostyle CLI, which includes the Vivliostyle Viewer. 👉Vivliostyle CLI User Guide
-
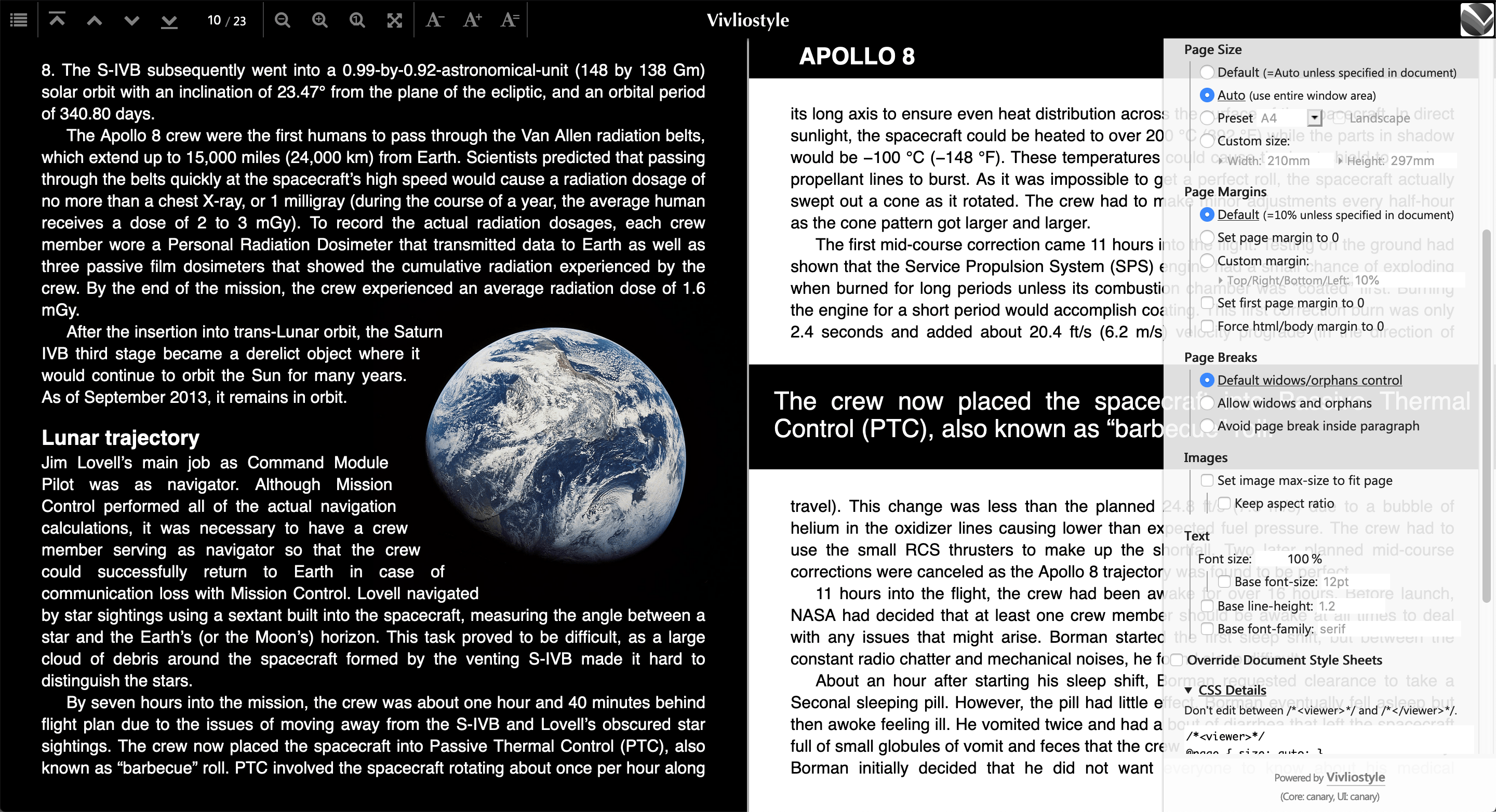
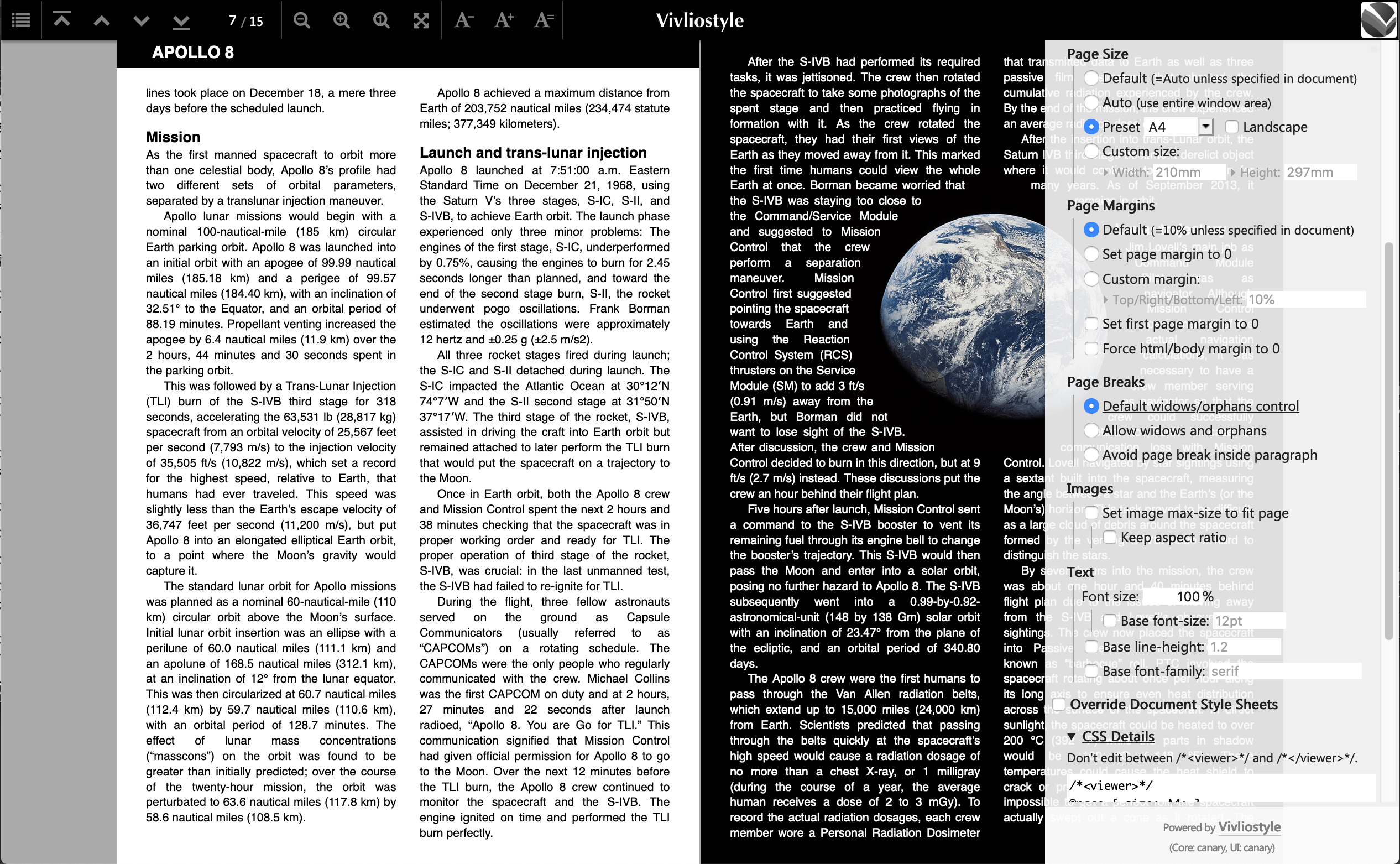
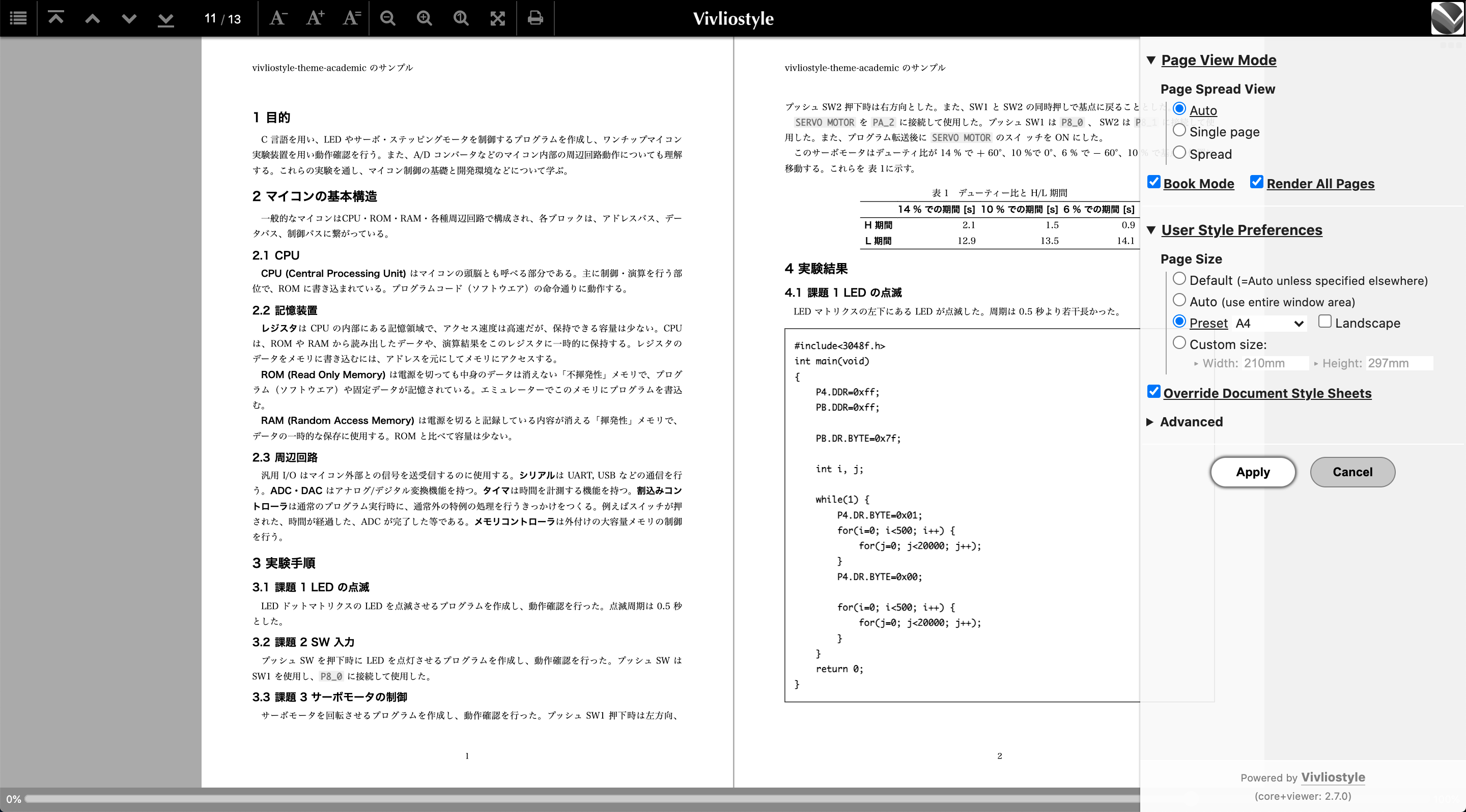
Page view to fit window size

-
Page view by fixed size

For more information about Vivliostyle Viewer, see Vivliostyle Viewer User Guide.
Vivliostyle CLI v9.2.0
- CSS typesetting on the command line with output to PDF.
- PDF/X-1a output supported by merging PRESS-READY in v2. Ghostscript and Xpdf are required for this feature. See PRESS-READY for more information.
-
How to install
- You need to install Node.js prior to using it.
- It can be installed from the npm package.
Vivliostyle CLI will be released as an npm package. Also, Node.js must be installed.
$ npm install -g @vivliostyle/cli -
Create PDF from HTML
- On the command line you can use the build command to specify an HTML file to convert into a PDF file typeset with CSS.
In the Terminal command line, run it with your HTML file to output PDF file with CSS typesetting. There is also a preview option.
$ vivliostyle build index.html -
Preview
- With the preview command, you can check what the results would look like.
- Use
-hto see details of the usage. Also check the helphelp [cmd]for each command.
$ vivliostyle preview index.html
For more information about Vivliostyle CLI, see Vivliostyle CLI User Guide.
Vivliostyle Pub v0.0.0
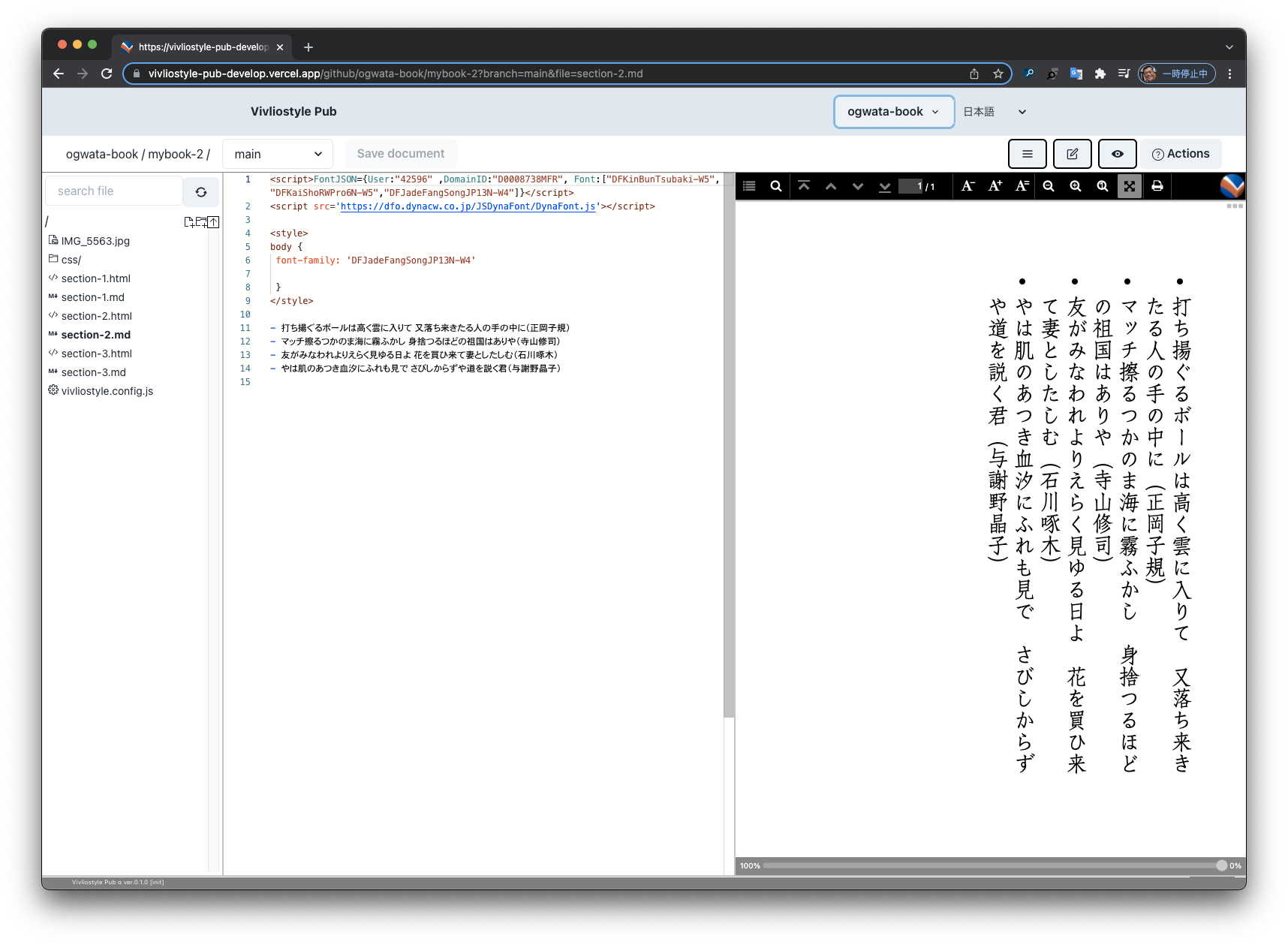
- This is a web application that allows you to use Vivliostyle without installation.
- You can edit text / Markdown / HTML in the left pane and preview the typesetting result in the right pane.
- From 2025, the new Vivliostyle Pub is being developed. You can try the new Alpha version at the following URL:
- For the old Alpha version, you can find information at Vivliostyle Pub α Version User Guide.