チュートリアル⑤カウンタと柱のスタイル
SCSS を編集し、カウンタと柱を設定してみましょう。
このチュートリアルの目標
- カウンタの設定方法がわかる
- ノンブルの設定方法がわかる
- 柱の設定方法がわかる
カウンタの設定
CSS カウンタとは、CSS 内で使えるカウンタ変数のことです。CSS カウンタを使うことで、見出し番号やページ番号を自動的に振ることができます。詳細は CSS カウンターの使用を参照してください。
counter-reset プロパティでカウンタの値を初期化し、counter-increment プロパティでカウンタの値を増加させます。カウンタの値を参照するときは、content プロパティで counter() 関数や counters() 関数を使います。
見出し番号
h1 に対して章番号 (chapter) と節番号 (section) を振る場合は、以下のようにします。
CSS Paged Media 仕様では、ページコンテキスト(@page 内)のプロパティの値はルート要素から継承するとされています。 ただし、Vivliostyle は現在のところ、ルート要素からページコンテキストへのプロパティ値の継承は未サポートです。したがって、@page 内で定義した CSS カウンタは @page 内でのみ、@page 外で定義した CSS カウンタは @page 外でのみインクリメントできます。
@page :first { /* 全原稿ファイルの中で1枚目のページ */
counter-reset: chapter;
}
@page :nth(1) { /* 各原稿ファイルの中で1枚目のページ */
counter-increment: chapter;
}
body { /* 各原稿ファイル */
counter-reset: section;
}
h1 {
counter-increment: section;
&::before {
content: counter(chapter) "." counter(section) "章 ";
}
}



参照:Vivliostyle Viewer で CSS 組版ちょっと入門
ページ番号
Vivliostyle はページ番号を管理するカウンタを独自に持っているため、カウンタを新しく用意しなくてもページ番号を取得することができます。カウンタの名前は page です。
カウンタの参照
CSS Generated Content 仕様で定義されているtarget-counter() 関数を使うことで、指定した要素におけるカウンタの値を取得できます。
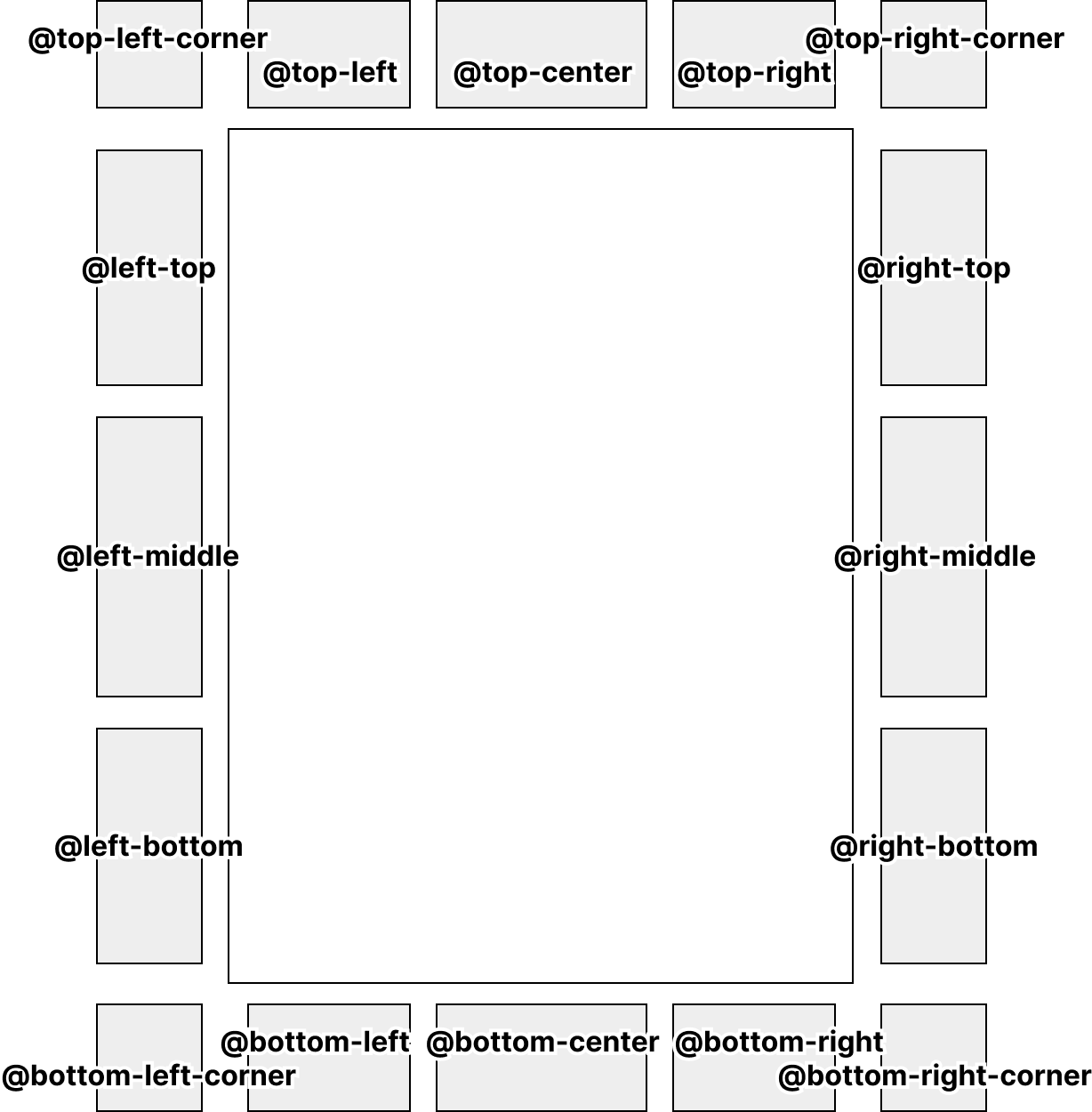
ページマージンボックス
ページマージンボックスはページのヘッダーやフッターに使用できる領域で、CSS Paged Media で定義されています。ページマージンボックスは全部で16種類あります。@page ルールと合わせて使用します。

ノンブルのスタイル
ノンブルとは、ページの下部や端に配置されたページ番号のことです。
ノンブルはページマージンボックスを使って記述します。次のように記述すると、全ページの下中央にページ番号が表示されます。
@page {
@bottom-center {
content: counter(page);
}
}

柱のスタイル
柱とは、ページの上部や側部に配置されたテキストのことです。一般に、本のタイトルや章の名前が書かれています。
柱もノンブルと同様に、ページマージンボックスを使って記述します。次のように記述すると、左ページの左上に章タイトルが表示されます。
@page :left {
@top-left {
content: env(doc-title);
}
}

Vivliostyle は env(pub-title) と env(doc-title) という特別な変数を持っています。これらを使うことで、本のタイトルや章のタイトルを出力することができます。複数の原稿ファイルから PDF を作る場合、env(pub-title) は本のタイトル、env(doc-title) は各原稿ファイルのタイトルです。
参照:Vivliostyle Viewer で CSS 組版ちょっと入門
まとめ
このチュートリアルでは、カウンタと柱の設定を行いました。以上のスタイルを記述した theme_common.scss は以下のボタンからダウンロードできます。
次のチュートリアルでは、SCSS を編集して柱とノンブルの設定を行います。